コンピューター上で「色」を扱うためには、もちろん色の情報もデジタルデータ化する必要があります。
このとき、色の情報を数値化しなくてはいけないのですが、この数値化の方法にはいくつか種類があります。有名なのは「RGB」で、色の成分を「赤」「緑」「青」の3つに分けて、それぞれの混合具合によって様々な色彩を表現しています。
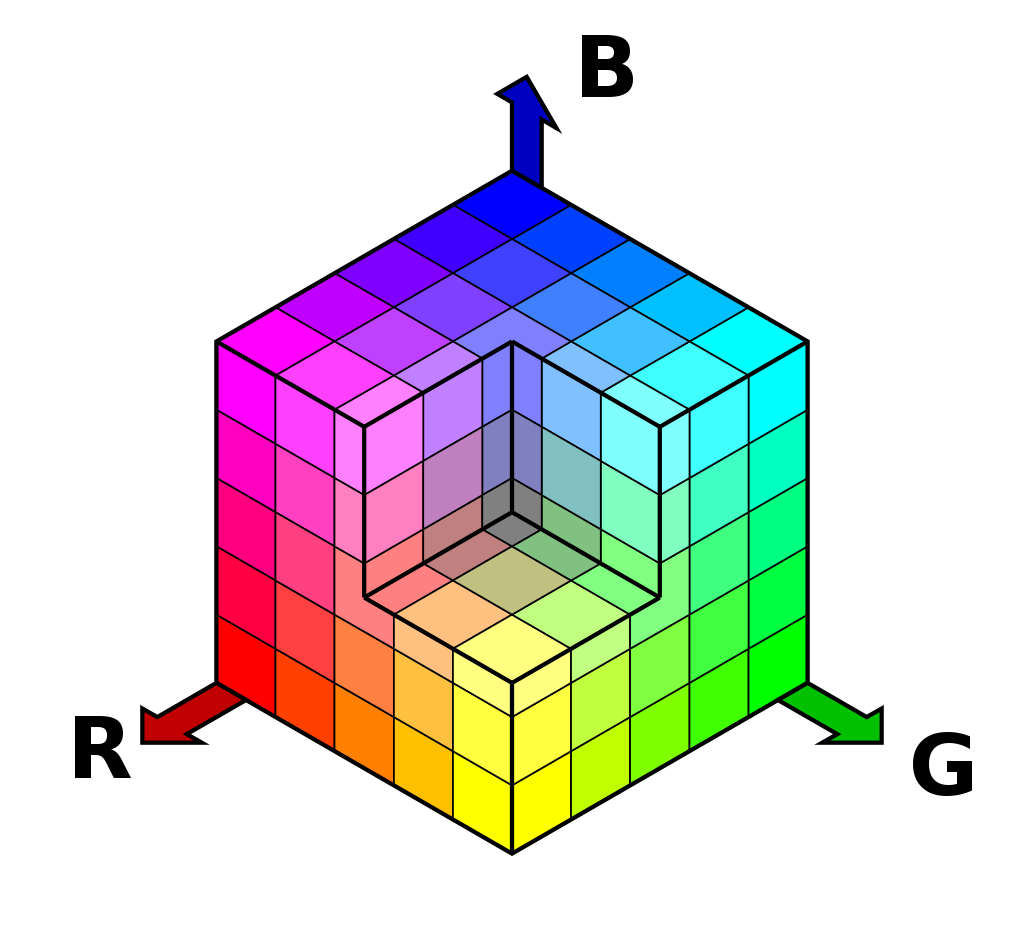
このように、色の情報を3~4つほどの成分(パラメータ)の合成であると捉え、各成分を平面図や立体図へ落とし込むことで色の情報を座標データとして扱えるようにしたものを「色空間【color space】」と呼びます。
色空間は「RGB」のほかにも「CMYK」や「YUV」など用途に応じて様々な種類が存在します。
今回はこの色空間の中でも代表的なものをいくつか書いてみたいと思います。
色空間
世の中には様々な種類の「色」があります。
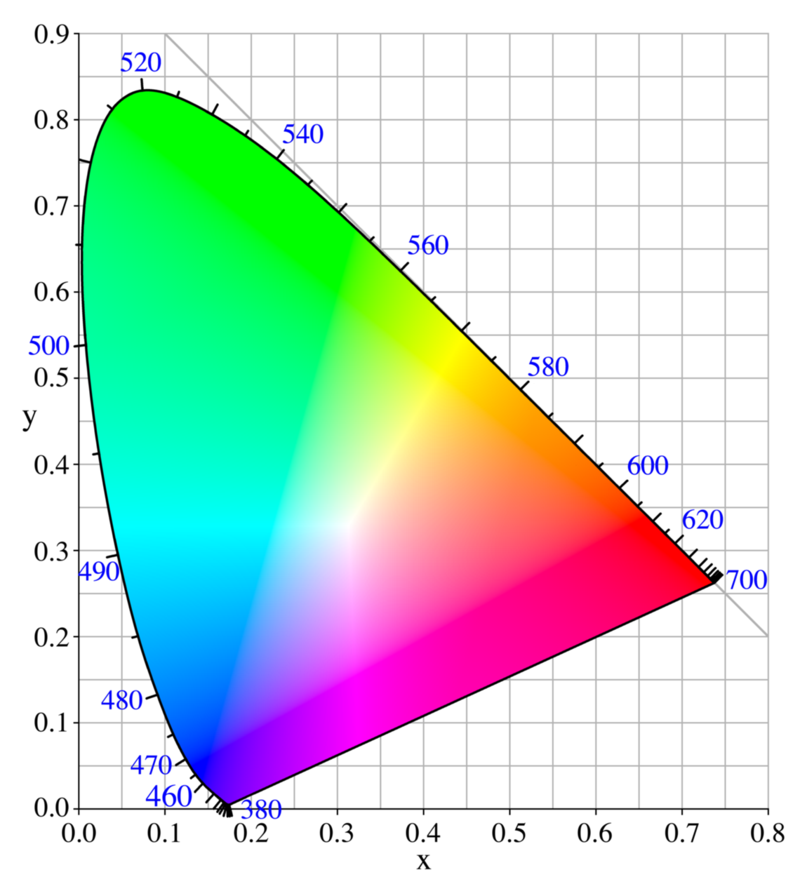
Wikipediaによると、おおよそ360 nm ~ 830 nmの範囲にある電磁波をヒトの目は感じることができるようです。
コンピューターは数値を用いてすべての計算、表現を行います。そのため、色も数値として扱う必要があります。
色空間【英:Color Space】とは、 色を数値の組み合わせによって表現するための方法のひとつです。
色をいくつかの成分に分解し、それぞれの成分の強さを例えばX軸、Y軸、Z軸といったように図形に置くことで、色の情報を座標化することができます。
これにより、色の情報を座標データとして数値によって指定できるようになります。
RGB
コンピューターが扱う色空間には様々な規格があります。
RGB
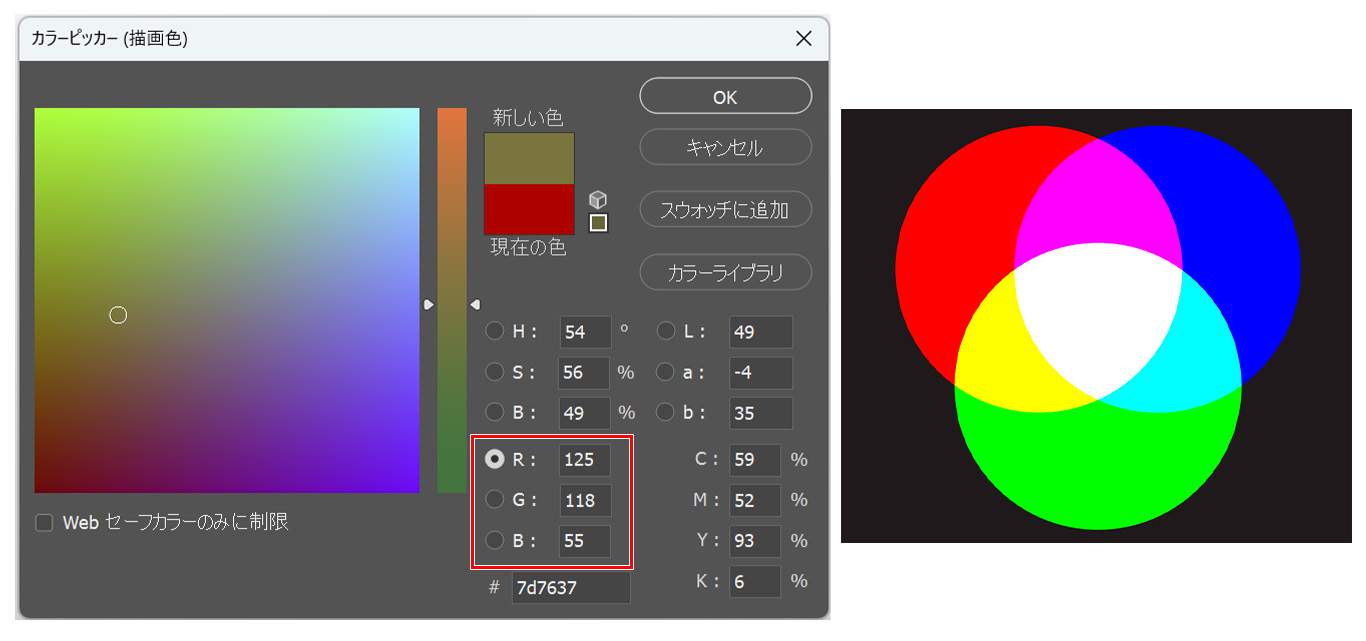
最も基本的な表現手法です。加法混色(色を混合させることで様々な色を作り出す)により表現します。
RGBとは色の「赤 (red)」「緑 (green)」「青 (blue) 」の頭文字です。
これは「光の三原色」となります。それぞれの色をどれだけ混合させるかを数値によって指定することで、様々な色を表現することができるようになっています。また、それぞれの数値が増えると白に、減ると黒に近づきます。
コンピューターの分野では、3つの色それぞれに対して「0~255(合計256段階:8bit)」の整数値を指定することが多いです。この場合は、表現できる色の数が「256の3乗通り=16,777,216通り」となります。
また、真っ白ならば「R:255 / G:255 / B:255」、真っ黒ならば「R:0 / G:0 / B:0」と表現されます。

パソコンで扱う数字はすべて二進数(0と1)で表現します。256段階で表すと「256の3乗=16,777,216色」まで扱うことができます。これを二進数で表現すると「2の24乗」になるので、フルカラーを「24bitカラー」とも呼びます。
また、それぞれの色成分を「チャンネル」と呼び、各チャンネルに「8bit(256段階)」が割り振られているので、フルカラーのことを「8bit/チャンネル」と書くこともあります。
sRGB
sRGBはRGB色空間に関する規格のひとつです。
国際標準化団体のIEC(国際電気標準会議)が制定しました。多くの機器(モニター、デジタルカメラ、プリンタなど)がこの規格を採用しているため、機器が異なっても同じ色を表現できるようになっています。
一般的なパソコン用モニターで広く採用されています。
Adobe RGB
Adobe RGBは、名前の通りAdobeが制定した色空間です。
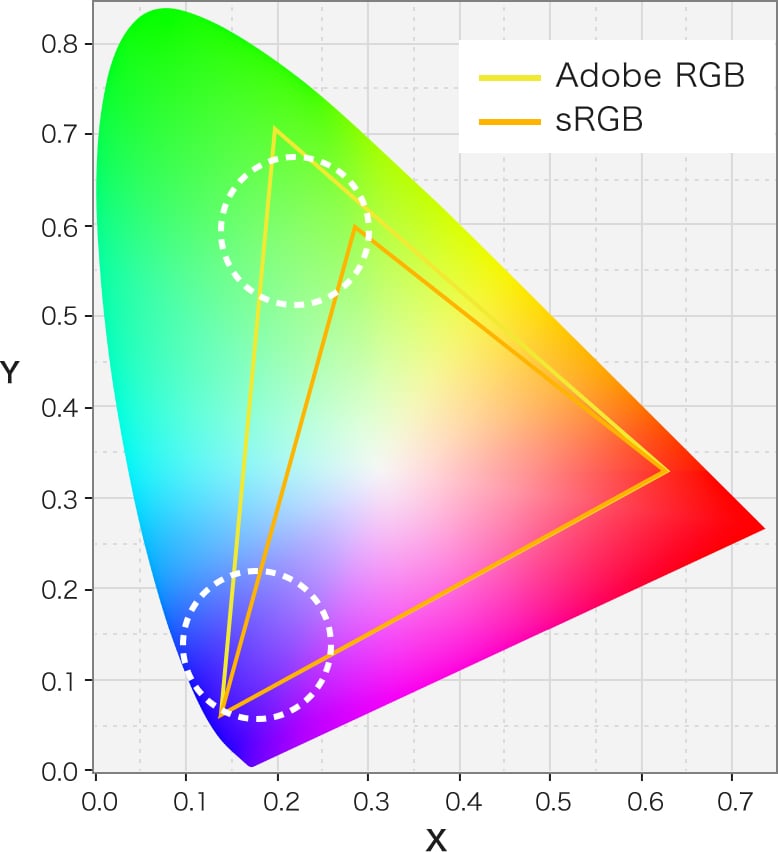
sRGBに比べると普及率はまだ低いですが、sRGBと比べるとよりさらに広い範囲で色を表現できます。特に緑色に対してはsRGBよりも色再現性が高くなっています。
ただし、Adobe RGBで入出力するには、この色空間に対応したソフトウェアやモニター、機器が必要になります。例えば、Adobe RGBで作られた画像を、sRGBまでの対応であるモニターで表示しても、色再現性はsRGBのままとなります。
クリエイター用のモニターなどではAdobe RGB対応のモニターが販売されていますが、sRGBのみの対応モニターと比べると少し高価です。
Adobe RGBはsRGBに比べると、特に緑から青にかけてカラースペースが広くなっています。sRGBよりも鮮やかな緑色を表現できることが特徴です。デジタル一眼レフカメラで撮影した写真をそのままAdobe Photoshopでレタッチし、ハイエンドのインクジェットプリンターで印刷することができます。
https://www.graphic.jp/feature/srgb
CMYK
「CMYK」は、特に印刷業界で利用される色空間です。
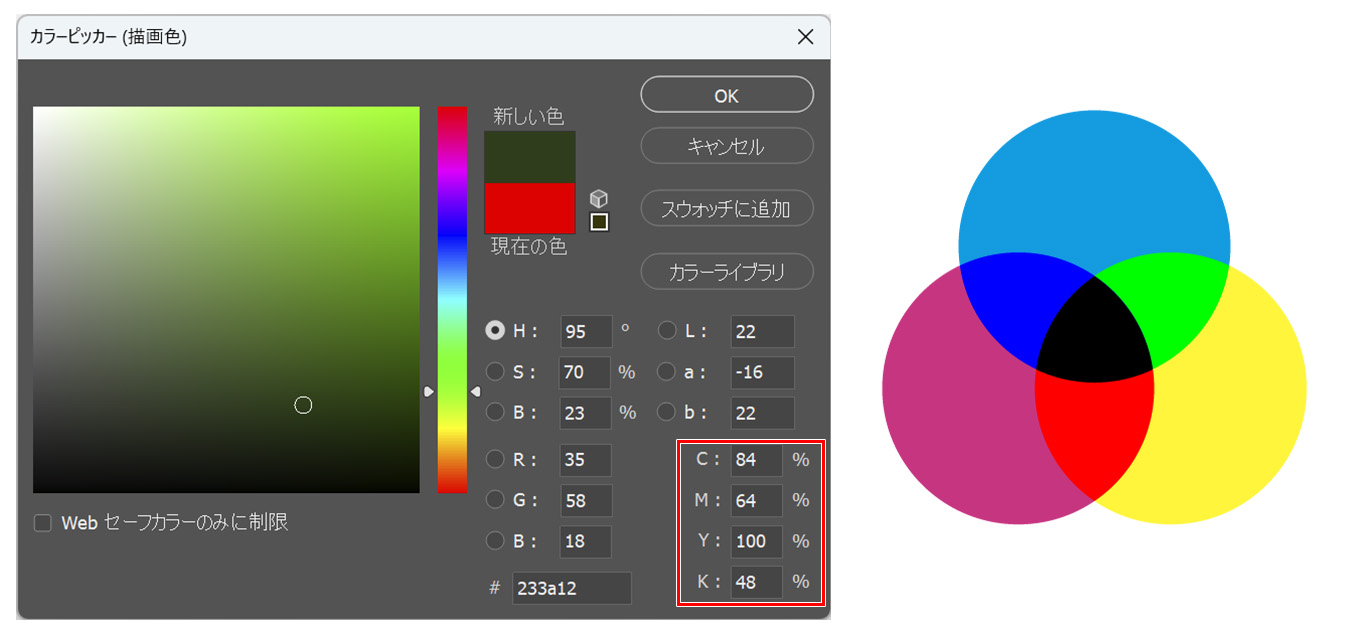
RGBが「赤、緑、青」の三原色でした。CMYKは「シアン(Cyan)」「マゼンタ(Magenta)」「イエロー(Yellow)」「ブラック(black)」の4つを合成して色を表現する方法です。
プリンターのインクがこのCMYKに対応しているため、印刷関連の事業ではCMYKが標準です。因みに、CMYKの「K」はblackのkではなく、キー・プレート(Key Plate)の頭文字です。

「シアン(Cyan)」「マゼンタ(Magenta)」「イエロー(Yellow)」「ブラック(black)」の4色を具体的な数値で指定しているため、印刷の際にどのインクをどれだけ使用すればよいのかわかりやすいというメリットがあります。
ただ、コンピューター上のデータだけでなく現実世界の印刷物として利用することが想定されているため、sRGBと比べるとそれぞれに対応していない色の部分があります。このため、モニターで確認した色と実際に印刷した色が合わないという現象が発生するデメリットもあります。

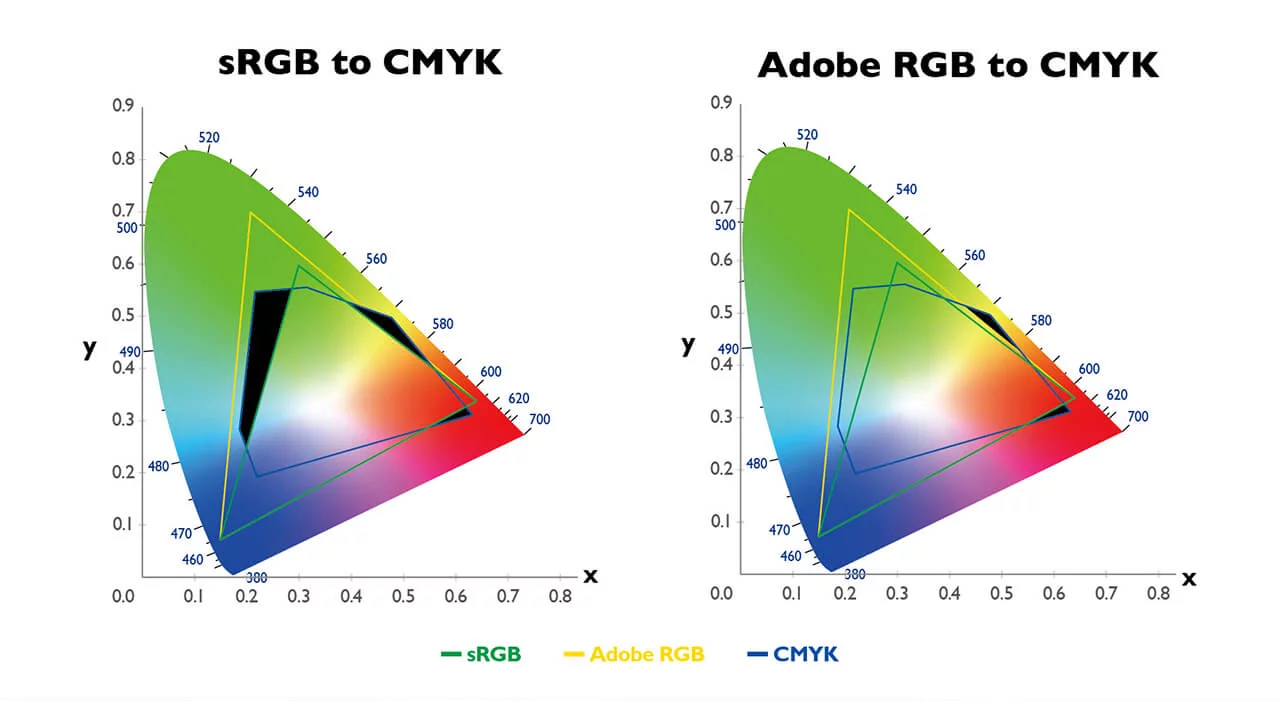
出典:https://www.benq.com/ja-jp/knowledge-center/knowledge/choosing-excellent-photographer-monitor.html
BenQ様から画像を借りていますが、上図の通り、sRGBとCMYKで一部片方にしか対応していない色があることがわかります。このためsRGBで作成した画像を印刷すると、モニターで表示されている色からズレてしまう問題が発生します。特にsRGBからCMYKへ変換すると全体的にくすみやすいです。
印刷所ではなるべくこの色の変化が少なくなるように調整はしてくれていますが、ゼロにはできないので色空間の違いによる発色の違いは常に意識する必要があります。
因みに、上図の通りAdobe RGB対応のモニターを使ってCMYKデータを扱うと、CMYKの色をほぼ再現できますので、モニター上で実際の印刷の色を確認できるようになります。印刷物を制作している方は、なるべくAdobe RGB対応モニターを使用するのがよいでしょう。
YCbCr(YUV)
動画に関する色空間には、RGB色空間の他にも特別なものがあります。
YCbCr(YUV)
「人間の目は明るさの変化には敏感だが、色の変化には鈍感である」という研究結果がありますが、これを利用した色空間です。主要な動画コーデックのほとんどはこのYCbCr(YUV)に対応しています。
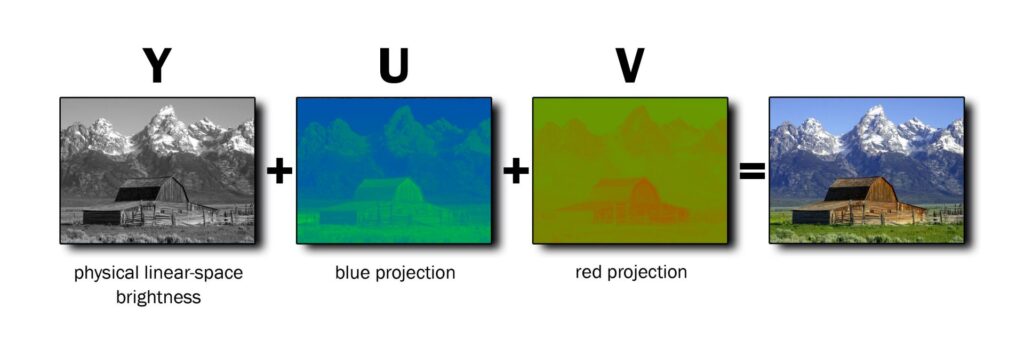
輝度信号と色差成分によって表現する手法です。正確には色空間というより、それぞれの信号の出力がどのようになっているかが焦点の色表現手法で、特にテレビなどのカラー放送でより効率的に映像を配信できるよう考え出された方法です。
人間の目は「色の変化には鈍感」で「明るさの変化に敏感」です。この明るさの変化(輝度信号)に多くの情報を与え、逆に色の変化については少し情報を削ることで、映像品質の損失を少なくしながら転送負荷を下げるようにしています。
正確にはYUV、YCbCr、YPbPrはそれぞれ異なる規格のようですが、似たところも多いようで混同されていることも多いため、最近はまあり気にしなくてもよい感じになっています。
※動画用と書きましたが、JPEG画像はYCbCrに対応しており、実はJPEG画像で使われる色空間は「YCbCr」の方が主流です。高圧縮率を実現するため、JPEG圧縮時にRGBからYCbCrへと変換しています。

出典:https://dexonsystems.com/blog/rgb-yuv-color-spaces
まとめ
現在の主要な色空間である「RGB」「CMYK」「YCbCr(YUV)」の3つの概要を簡単にですが書いてみました。
もちろん、細かいことを言えばさらに多くの規格はあります。特に動画関連では「BT.709」や「BT.2020」「DCI-P3」など多くの規格がありますが、基本的には人間の目で認識できる可視光をどれだけの範囲カバーできるかの違いとなっています。
ここからさらに「ガンマ値」や「クロマサブサンプリング」といった技術へと話が進んでいきますが、まずはその基礎となる色空間について触れてみました。
ご参考なりましたら幸いです。
- 2024年1月21日:情報を更新
- 2011年8月10日:初出
















コメント
コメント欄を開く