近年はコンピューターの性能も上がり、またYouTubeに代表される動画配信サービスの台頭によって、TV業界だけでなく個人のユーザーによる動画配信も盛んに行われてきています。
このとき、最初は動画がアップロードできれば一旦目標の達成となることも多いですが、慣れてくるともっと品質を高めたいという考えもでてくるかと思います。
ここでは、動画や音声データの品質に関する基礎的な用語を簡単にお話してみたいと思います。
ビットレート
動画や音声をデジタルデータとして扱うに当たって、特に基本的な指標となるものです。
ビットレート【bit rate】とは、単位時間当たりに転送または処理できるデータ量を示した値のことです
データ量を示す単位は一般的に「ビット【bit】(0または1の情報を記録できる)」が用いられ、また通常は「1秒間」に転送できるデータ量を示していることがほとんどなので、「1秒間に転送できるビット数」という意味で「bps【bit per second】」または「b/s」と表します。
簡単に言うと「どれだけのデータ(情報)を転送できるのか」を表す単位です。この数値が大きいと、1秒間に転送できるデータの量が多いということになり、動画や音声の質が上がります。
データ量(映像や音声情報)が多くなればなるほど高画質、高音質になるわけですね。
データ転送レートの単位ですので、他にもインターネット回線の転送速度などに用いられます。「バイト毎秒」と呼ばれる単位も存在し、こちらはbを大文字にして「Bps」または「B/s」と表します。1B=8bitです。
「キロ(k)」「メガ(M)」「ギガ(G)」などのSI接頭語と組み合わせられますので「kbps(kが付くので1000倍される)」という表記も可能です。
- ビット毎秒【bps:b/s】
- キロビット毎秒【kbps:kb/s】
- メガビット毎秒【Mbps:Mb/s】
- ギガビット毎秒【Gbps:Gb/s】
例えば、MP3の音声データだと最高「320kbps」までビットレートの値を大きくすることができます。ビットレートの値が大きいと転送されるデータ量も多くなるので品質が良くなりますが、元のデータ容量も大きくなります。
特に動画配信などでは、ビットレート値が高くなると確かに品質(画質や音質)は良くなりますが、ネットワークに流れるデータ量も多くなることから通信に負荷(動画の再生が重くなるなど)がかかる場合がありますので、品質と転送量(ビットレート)のバランスが大事になっていきます。
フレームレート
これは映像データに関する値です。
フレームレート【frame rate】とは、単位時間当たりにフレーム(静止画:コマ)をどれだけ処理できるかを表す指標です。こちらも1秒間で計測していることが多いため、単位として「fps【frame per second】」または「f/s」 を使います。
デジタルデータとしての動画というのは、連続して写真(静止画)を撮り、それをパラパラ漫画のように高速で表示されることによって「あたかも動いて見える」ようにしています。人間の残像効果を利用した方法ですね。
その「一枚一枚の静止画」のことを「コマ」や「フレーム」と呼びます。
フレームレートの値が大きいと、1秒間に処理されるフレームの枚数が多くなるので、より滑らかな動画になります。例えば「60fps」であるなら、1秒間に60枚のフレームが処理されています。
現在は、日本のテレビ番組で「30fps」が普及しています。「60fps」となると十分に滑らかな動画となり、「15fps」以下になるとカクカクした動画になります。シューティングゲームとなるとさらに高いフレームレートが使われており、「144fps」「240Hz」なども使われています。
フレームレートの値を大きくすると、滑らかな動画にはなりますが、処理する画像の枚数が多くなってしまうことからコンピューターの性能が足りないと再生が重くなってしまう場合があります。また、データ容量も大きくなります。
フレームレートの値を上げると滑らかな動画になることは間違いないのですが、動画を表示させるディスプレイやモニターの「リフレッシュレート」と呼ばれる値が小さいと、動画のフレームレートの値を上げても意味を成さない場合があります。
モニターの「リフレッシュレート」とは、1秒間で画面を書き換えられる回数のことです。単位は「Hz(ヘルツ)」が用いられます。
例えば、1秒間に60回画面を書き換え、更新できるモニターは「60Hz」のリフレッシュレートを持ちます。
仮に「60Hz」のリフレッシュレートを持つモニターで「144fps」の動画やゲームを再生しようとしても、モニターが1秒間に60回分しか映像を更新できないことから、強制的に60fps分の映像になってしまいます。
フレームレートの値が大きい動画やゲームを再生してもモニターの方が表示させるだけの性能を持っていないことになり、十分な性能を発揮できない場合があります。
一般的なモニターは「60Hz」であることが多いので、動画のフレームレートは30fps~60fpsで作られることが多いです。ゲーミング用のモニターだと「144hz」や「240Hz」と高リフレッシュレートのものも販売されていますが、まだ用途が限られています。
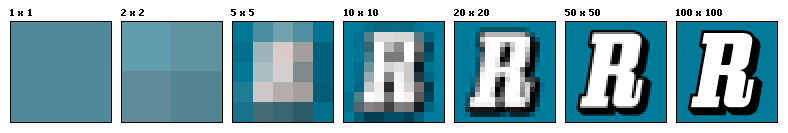
解像度
こちらも映像データの要素です。
解像度【resolution:レゾリューション】とは、映像における画素の密度を表す数値です。「dpi(ドット・パー・インチ)」または「ppi(ピクセル・パー・インチ)」という単位を用います。
デジタルにおける「映像」とは、「非常に小さな色の付いた点(画素)の集まり」で表現しています。解像度の値が高いほどこの点の密度が高いことを意味し、映像はきめ細かくなり、自然なものとなります。
これと似た概念でピクセル(ドット、画素)を用いた解像度という概念もあります。こちらは単位としてピクセル【pixel】、あるいはドット【dot】、画素を用います。
「1920×1080 pixel」「200万画素」などとよく表記され、この映像の場合は「横に1920個、縦に1080個の色の点(画素)があり、点の総数は2,073,600個(約200万個)である」ことを意味します。(※画素=ドット=ピクセル)
「dpi」を用いる解像度の方では、直線1インチ(=0.0254メートル)あたりの画素の密度を表します。特に印刷業界でよく見かけます。デジタルデータの動画としては「pixel」を用いる解像度の方がよく利用されています。

画面解像度・比率
ディスプレイの分野では「画面解像度」というものもあります。これはピクセルを用いて表します。ピクセルを使うため、ディスプレイにある画素の総数を表します。
また、「1920×1080 pixel」といった感じにかけ算表記にすることで「ディスプレイの縦横比率(画面アスペクト比)」も表すことができます。「1920×1080 pixel」であれば、そのディスプレイのアスペクト比は「16:9」です。
映像の縦横比率とディスプレイの比率が合っていない場合、映像をフル表示(拡大表示)すると上下、または左右に黒い帯が表示されてしまったり、映像が引き延ばされてしまう場合があります。
画面アスペクト比によっては特別な名前が付けられています。以下、ディスプレイのピクセル数と画面アスペクト比、名称の一例です。(※ピクセル比は正方形がほとんどなので画面アスペクト比=ディスプレイの縦横比)
| 名称 | 横×縦 | アスペクト比 | 総画素数 |
|---|---|---|---|
| VGA | 640×480 | 4:3 | 307,200 |
| SXGA | 1280×1024 | 5:4 | 1,310,720 |
| UXGA | 1600×1200 | 4:3 | 1,920,000 |
| FHD | 1920×1080 | 16:9 | 2,073,600 |
| WUXGA | 1920×1200 | 16:10 | 2,304,000 |
| WQHD | 2560×1440 | 16:9 | 3,686,400 |
| WQXGA | 2560×1600 | 16:10 | 4,096,000 |
| 4K | 3840×2160 | 16:9 | 8,294,400 |
| 8K FUH | 7680×4320 | 16:9 | 33,177,600 |
まとめ
この記事では動画、音声データにおける「品質」を決定する基礎的な用語を簡単に解説しました。
もちろん、品質に関することはこれら以外にも多くあります。単純に高級なカメラ、マイクを使うことでも品質の向上は見込めますが、今回はそういたハードウェア的なものではなく、デジタルデータ化した後の要素となります。
一般的に「フレームレートが高くなる」ほどなめらかな映像となり、「解像度が高い」ほど高精細な映像となり、結果的に転送データ量が多くなることから「ビットレート値が高く」なります。
ただ、無闇に品質を上げすぎると転送負荷が高くなるため、コンピューターやインターネット回線の性能が足りないと逆にカクカクした動画になってしまうなどデメリットもあります。
YouTube動画であれば、一般的な視聴者を想定するとモニター解像度は「FHD(1920×1080)」ほどで、リフレッシュレートも「60Hz」であることが多いため60fpsあれば十分と判断できます。
用途に応じて品質とのバランスをとることが大切ですが、これらの基礎用語が分かればより詳細に詰めることができますので、是非覚えていただければと思います。
- 2024年1月21日:情報を更新
- 2011年7月13日:初出












コメント
コメント欄を開く
コメント一覧 (2件)
動画サイズ(容量)に影響する3要素とかも参考になるかと。
参考リンクありがとうございます!
この記事も随分古くなってしまったので近々書きなおさないといけません。
昔はこの辺りのことも随分調べましたが、最近は疎遠になってしましました・・・
また色々調べ直さないといけませんね~
教えていただいたページは書きなおしたときに記事内に反映させておきたいと思います。
お忙しい中ありがとうございました。