パソコン上で画像を扱うには、もちろんデータ化をしなくてはいけません。
このとき、「どのような仕様」でデータ化するかによって画像データの性質が異なっており、それぞれ「画像形式(フォーマット)」として幾つかの種類があります。
例えば、非圧縮として単純に色データを保持し画質劣化がない「BMP形式」、画質を劣化させる代わりにデータ容量を大きく削減した「JPG形式」、可逆圧縮や透過に対応した「PNG形式」、アイコン等に最適化された「GIF形式」など、様々な規格があります。
これら画像形式は一般でもよく使われるため、策定の歴史を見てみるとより深く違いを理解できると思います。
今回の記事は「BMP , TIFF , JPEG , GIF , PNG」の5つの画像形式の違いと特徴を、歴史的背景と一緒に解説していきます。
ビットマップ画像とベクター画像
本記事の内容とは少しずれますが、画像をデータとして扱う際の基本になりますので最初に書いておきます。
コンピューターで画像を扱う方法にはいくつかありますが、まず大きく分けると「ビットマップ画像」と「ベクター画像」のふたつに分けられます。
ビットマップ画像

画像を格子状に細かい点に分割し、それぞれの点に色の情報を与えて表現する方法です。
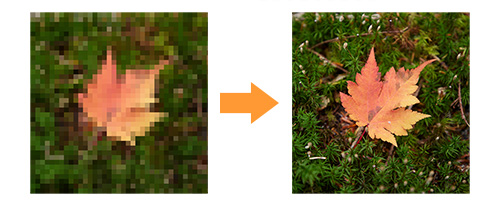
上の画像の拡大部分を見てください。
全体として見ると非常になめらかな画像ですが、これを拡大してみると正方形の小さな点の集合体であることが分かります。
この細かい点それぞれに色情報が記録されており、この点(ピクセル)を集めてひとつの画像として表示しているのが「ビットマップ画像【bitmap image】」です。ラスター画像と呼ばれることもあります。
1つのピクセルに対して1~4バイトほどの情報が格納されています。
ベクター画像
対して「ベクター画像【Vector image】」と呼ばれる画像は、画像を点の集合で表現するのではなく、複雑な計算式によって色や曲線を表現しています。
つまり画像を「図形」として扱っています。
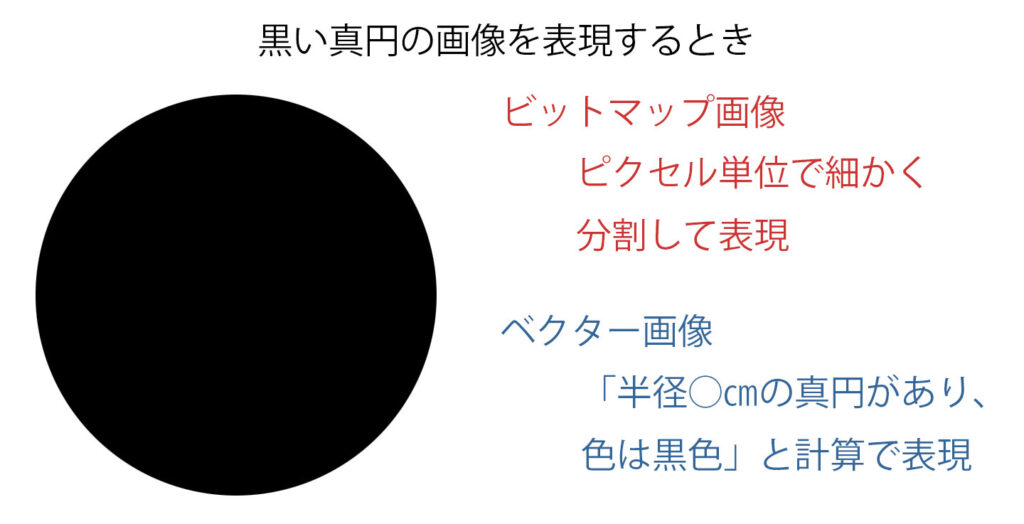
たとえば、真円の真っ黒な画像があるとします。ビットマップ画像ではこの画像を細かく分割して表現しますが、ベクター画像では「半径○㎝の真円があり、中の色は黒である」といった感じで画像を図形として扱い、すべて計算式によって表現します。

メリットとデメリット
ビットマップ画像とベクター画像には、ぞれぞれメリット・デメリットがあります。
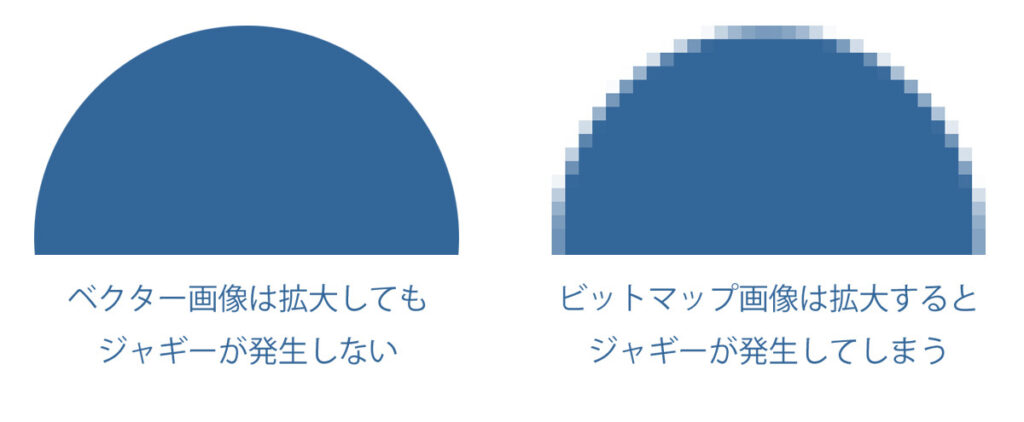
ビットマップ画像はその性質上、画像を拡大してしまうと1ピクセルの大きさも大きくなるため、どうしても画像がギザギザになり荒くなってしまいます。つまり、ジャギー【Jaggy】が発生してしまうのです。
これに対しベクター画像は、画像を計算式で表現しているため、拡大縮小すると計算式の値を変えながら正確に再描画させることができます。
先ほどの黒い真円で例えると、ビットマップ画像で拡大してしまうとギザギザした画像になってしまいますが、ベクター画像ならば円の半径の値を変えればまた正確に再描写できるのでジャギーが発生しません。
このように、拡大縮小などの変形に強いのがベクター画像のメリットです。

ただし、ベクター画像は計算式によって画像を表現しているため、複雑な画像の描写には不向きです。
なぜなら、風景などの複雑な画像をすべて計算式によって図形として扱うには膨大な計算が必要になるからです。これでは計算に時間がかかりすぎて一般のコンピューターではまず扱えません。
いわゆるカメラで「写真」として手軽に残すには、ビットマップ画像の方が圧倒的に有利なのです。
このため現在は、写真のような画像にはビットマップ画像で編集・保存し、ロゴなどの単純な図形の作成にはベクター画像で保存するといった感じで使い分けられています。特に企業ロゴなどはベクター画像で作っておくことで、どのようなサイズのWebデザイン、印刷物に対してもジャギーが発生せず綺麗に配置できます。
今回紹介する「BMP , TIFF , JPEG , GIF , PNG」はすべて「ビットマップ画像」の画像フォーマットとなります。ベクター画像は少し特殊な画像形式になっていることが多いためです。
今回はそのような特殊なものではなく、広く利用されている画像フォーマットの解説になります。
BMP【Microsoft Windows Bitmap Image】
正式名称は「Microsoft Windows Bitmap Image」、一般的には「BMP」と書かれます。まれに「DIB【Device Independent Bitmap】」と書かれることもあります。
画像ファイルの拡張子は「.bmp」です。(※DIBの場合は「.dib」)
歴史
MS-DOS時代から扱うことができるWindows標準の画像ファイルフォーマットです。
「MS-DOS」はMicrosoftが開発した16bitのOSです。1981年にIBMが開発した「IBM PC」に搭載するために作られたOSです。Microsoft Windowsがリリースされたのが「1985年11月20日」ですので、それ以前のOSでも扱えるという歴史的で基本的なフォーマットです。開発もMicrosoftとIMBが共同で行いました。
コンピューターの性能がまだまだ低く、高度な圧縮アルゴリズム(圧縮計算方法)が考えられていない時代でした。Windows 95が1995年に発売されて爆発的にパソコンが普及しましたね。
特徴
- 基本的に非圧縮のため、画像の劣化がない。(圧縮できないわけではない)
- モノクロ2階調(白と黒のみの2色)からRGB 24bitフルカラー(16,777,216色)までサポート。
- 非圧縮のため、データ容量が大きくなりがち。
- 透過処理は不可。
- 解像度とビット深度が同じならばデータ容量が同じ。
昔から存在している画像フォーマットのため、画像処理も単純明快です。
BMP画像は1つのピクセルに対して1つの色情報を記録しています。
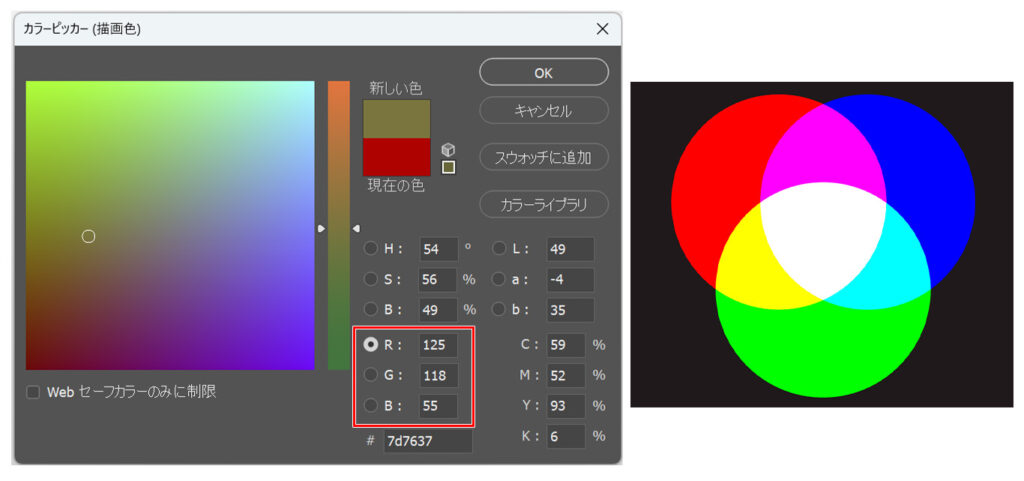
色の指定方法ですが、まず色を 赤(R) / 緑(G) / 青(B) の3つに分割して、それぞれの濃度を0~255の全256段階で指定します。「光の三原色」を利用した「加法混色」を採用しており、三色の値を増減させることであらゆる色を表現します。
このように、光の三原色を利用した色の表現方法を「RGB(アール ジー ビー)」と呼びます。
真っ白ならば「R:255 / G:255 / B:255」、真っ黒ならば「R:0 / G:0 / B:0」と表現されます。

パソコンで扱う数字はすべて二進数(0と1)で表現します。256段階で表すと「256の3乗=16,777,216色」まで扱うことができます。これを二進数で表現すると「2の24乗」になるので、フルカラーを「24bitカラー」とも呼びます。
また、それぞれの色成分を「チャンネル」と呼び、フルカラーならば各チャンネルに「8bit(256段階)」が割り振られているので、フルカラーのことを「8bit/チャンネル」と書くこともあります。
BMP画像はフルカラーである24bitカラー以外にも「黒と白のみの1bit=2色(モノクロビットマップ)」、「4bit=16色」、「8bit=256色」と扱える色数を制限させることもできます。
また、BMP画像は1ピクセルに対して1つの色情報を記録している関係上、真っ白の画像でも風景のような複雑な画像でも解像度が同じならばデータ容量も同じという特徴があります。白でも赤でも、1ピクセル上のデータはフルカラーならば一律 24bit = 3Byte になるからです。
用途
原則は圧縮処理が全くされていないフォーマットなので、何度編集しても保存しても画質的な劣化はありません。
このため、画像編集時の中間フォーマットとして利用するのが現実的な利用方法かと思います。
ただし、RGBのみのサポートで印刷用途としてよく利用される「CMYK」はサポートしていないので注意が必要です。非圧縮で高画質にすることが可能ではあるのですが、印刷用途では実は不向きだったります。
また、圧縮処置がされていない関係上、データ容量がとても大きくなるのでメール添付や配布用としても適していません。その場合はJPEGなどの圧縮フォーマットを利用しましょう。
TIFF【Tagged Image File Format】
TIFF【ティフ】、正式名称「Tagged Image File Format(タグド・イメージ・ファイル・フォーマット」です。
拡張子は「.tiff」または「.tif」です。
歴史
1986年、Microsoft社とAldus社によって開発された画像形式です。Aldus社は後に現代の「Adobe(アドビ)」に合併されています。
BMP形式は非圧縮で高画質な画像データとして扱えましたが、RGBのみの対応で印刷用として利用されている「CMYK」には対応していません。BMP形式は印刷用途に最初から適していなかったのです。
このため、Aldus社は印刷物に適した画像データとして、いわゆる「DTP(Desktop Publishing)」用途の画像データとして開発が始まりました。後にMicrosoft社と共同で開発しましたが、現在は「Adobe」がこのファイル形式の著作権を持っているようです。
最初は純粋に印刷用として活用されていましたが、解像度や色数、符号化方式などが異なるものでも様々な形式で1つのファイルに格納できる汎用性の高さ、規格のバージョンアップ(現在はTIFF Revision 6.0が主流)、また昨今のデジタルコンテンツの急激な拡大も相まって、現代では印刷用途以外での利用も多くされています。
ただ、基本的にオフラインでの利用が想定されており、データ容量も膨大になることからWebサイトなどのストリーミングでは利用はされていません。
OSが異なっていても広くサポートされているので、Windows/Mac OS間でデータをやり取りするような環境でも利用できます。
特徴
- 非圧縮、または可逆圧縮のため画質劣化がない。(※JPEG圧縮を利用すると劣化する)
- 非常にデータ容量が大きく、Web配信用としては適していない。
- 色に関する制約が非常に少ないが、一般的には24bitフルカラーまたは48bit=約280兆色(RGB)のデータが使われる。
- RGB、CMYK、グレースケールをサポート。
- 透過やレイアー情報など様々な追加情報を加えることができるが、ソフトウェアがそれぞれの読み込みに対応していないと効果を発しないため注意。
印刷用として開発されていますので、「CMYK」に対応しているのが大きな特徴です。
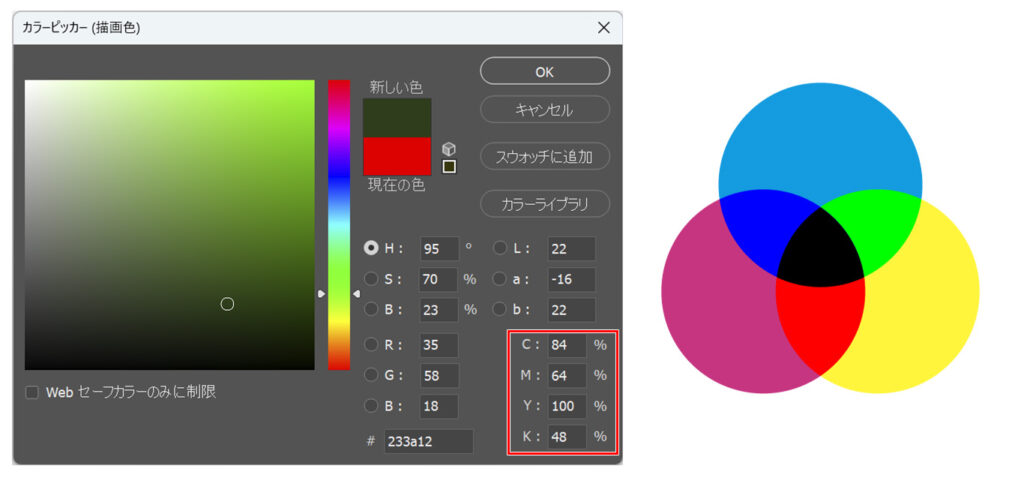
RGBが「赤、緑、青」の三原色でした。CMYKは「シアン(Cyan)」「マゼンタ(Magenta)」「イエロー(Yellow)」「ブラック(black)」の4つを合成して色を表現する方法です。プリンターのインクがこのCMYKに対応しているため、印刷関連の事業ではCMYKが標準です。因みに、CMYKの「K」はblackのkではなく、キー・プレート(Key Plate)の頭文字です。

さらにTIFFは非圧縮、または可逆圧縮となっていることが多く、画質の劣化が発生しないため、高画質が要求される場面に最適な画像形式となっています。
色数も非常に多く、RGBで「16bit/チャンネル(合計で48bit)」である約280兆色まで利用できます。CMYKの「16bit/チャンネル」も利用でき、こちらは「16bit TIFF」などという名前で呼ばれることがあります。CMYKの各チャンネルで 16bit = 65536階調 という膨大な階調表現が可能です。
ただ、16bitに対応したソフトウェアでないと読み込めないほか、そもそもこの階調を表示できるモニターが無い(大体10bitモニターが主流)ので、配布・提出用としては「8bit TIFF(フルカラー)」が使われることが多いです。
「16bit TIFF」を利用するのは「編集中」となります。画像を編集しているときは、目に見えなくてもコンピューター内でしっかりと16bit分の階調をもって扱っているので、トーンジャンプなどが発生しづらく、なめらかな色編集などが可能になります。最終的に「8bit TIFF」として保存し提出するというのが印刷業界の主流となっています。
用途
印刷用途としての開発がされた画像形式ですが、現代でも印刷するための画像データとして利用されることが多い形式です。
色数もフルカラー以上のデータを保有できるほか、CMYKなどの色空間もサポートされており、またタグとして様々な情報を付与できることから、かなり自由度の高い画像形式といえます。
ただ、データ容量は非常に大きく、数百メガバイト級のデータになることも珍しくないため、Web配信用としては適していません。編集用の中間フォーマット、または印刷用の提出データとして利用するのがよいでしょう。

GIF【Graphics Interchange Format】
GIF【ジフ,ギフ】、正式名称「Graphics Interchange Format(グラフィックス・インターチェンジ・フォーマット」。
拡張子は「.gif」です。
日本では「ジフ,ギフ」どちらでも呼ばれていますが、設計者であるSteve Wilhite氏によると「jif(ジフ)」が正しい発音であるとコメントしています。
歴史
パソコンがやインターネットが少しずつ普及し始めた1987年、アメリカの大手パソコン通信会社「CompuServe」がインターネット上で負荷を少なくしながら画像データを転送するために開発・提唱された画像フォーマットです。
当時のインターネット回線の帯域は現在ほど大きいものではありませんでした。そんな中でデータ容量が大きいBMP画像を転送しようとしても、容量が大きすぎて帯域を圧迫し、まともに転送ができなかったのです。
そこで、データ容量をできるだけ減らし、かつWebページによる表示も容易にできるようにと開発が始まりました。
GIFは「GIF87a」「GIF89a」の2種類の規格が存在します。「GIF87a」は1987年6月15日、「GIF89a」は1990年7月30日に公開されました。
圧縮技術に「LZW」を使用しているため、高圧縮かつ高速です。
GIFフォーマットの特許問題
GIFには圧縮技術として「LZW」が利用されています。この「LZW」ですが、1984年に発表されました。
LZWの特許は米UNISYS社が取得していましたが、発表当初はGIFにLZWアルゴリズムを利用していたことに対し、利用料の請求をしない方針のようでした。しかし、GIFの利用が広まり、WebブラウザがGIFの表示にも対応し始めると特許料を要求するようになりました。
このため、GIFを使用するソフトウェアすべてに特許料の請求が来るのではないかという懸念が生じてしまったため、一時急速にGIFの利用が減少しました。
GIFの代替として「PNG」が開発されることとなった発端となる事件です。
しかし、LZWの特許は米国内で2003年6月20日、日本でも2004年6月20日に失効したため誰でも自由に使えるフォーマットとして復活しました。失効に伴い、GIFの利用も復活し現在はJPEGと双璧を成すほどにまで普及しました。
特徴
- モノクロ2色から8bit=256色までサポート。
- 解像度65535×65535(=(2の16乗-1)の2乗)までサポート。
- 色数が少ないため、フルカラーから圧縮すると元に戻せない。
- 2段階の透過を扱える。(透過GIF)(GIF89aがサポート)
- 1つのファイルに複数の画像を格納できる。(アニメーションGIF)(GIF89aがサポート)
- インターレース対応。
GIFの特徴ですが、まず対応している色数は8bitまでなので表現できる色は「2の8乗=256色」までという制限があります。
これにより、幅広い色彩のある画像では表現しきれない場合があります。特にフルカラー画像からGIF画像に変換すると、対応していない色が多くでてくることから大幅に画質が劣化する可能性があります。
その代り、圧縮アルゴリズム「LZW」を使っていることと、256色しか表現できないためデータ容量が非常に小さくなります。
また、Webページとの親和性を高くする設計のため、インターネット経由の画像表示も負荷が少なくなっています。転送のしやすさを目的に作られた形式ですが、この試みは非常にうまくいったといってよいでしょう。
GIFの圧縮方法ですが、水平方向(横方向)に同じ色が連続していた場合に圧縮処理を実行します。BMP画像が「赤赤赤赤赤」と表現するなら、GIF画像は「赤5」と表現することでデータ容量を減らしています。縦方向には圧縮しないので、GIF画像というのは横に同じ色が連続しているほど圧縮率が高くなります。
透過GIF
また、GIF89aは「透過」をサポートしているため、指定した色を1つ透明にすることができます。
ただし、PNGと異なり「完全な透過」「不透明」の2段階のみサポートしています。つまり「半透明」は扱えません。また、透過色の指定は1つのみです。

アニメーションGIF
GIFは複数の画像を同じファイル内へ格納し順番に表示されることで「アニメーション」を作ることができます。
つまり、1つのGIF形式のデータに複数の画像を入れることで、パラパラ漫画の原理で動画のように見せることができます。ただし、扱える色数は256色までですから、テレビのようにしっかりとした動画としてはあまり機能しませんので注意します。
アニメーションGIFについては、Wikipediaに例があります。
インターレース
また、GIFはインターレース【interlace】にも対応しています。
インターレースとは、インターネット回線に負荷をかけずに転送するための技術です。一度にすべてのデータを転送せず、少しずつデータを小出しで転送して最後に描写を完了させます。つまり、最初はぼやけた画像から始まりますが、転送が進むにつれて鮮明な画像になっていくのです。
昔のインターネット回線は貧弱だったため、データ容量が大きくなりがちな画像データは少しずつ転送して負荷を軽減していました。

用途
256色までしか表現できないので、風景写真など多彩な色を使う場面には不向きです。どうしても扱えない色がでてきて、再現性に乏しくなるからです。
代わりに単色が多くなる「ロゴ」や簡単な「イラスト」に使うと、JPEG特有の「ブロックノイズ」が少なくなり、線の境界(輪郭)もきれいに作ることができます。データ容量も少なくなるため、Webサイトでよく使用されるボタン画像などはGIF画像が適しています。
アニメーションも作ることができるため、アイディアによっては個性豊かなWebサイトができるかもしれません。
JPEG【Joint Photographic Experts Group】
JPEG【ジェイペグ】は、規定した組織の名前「Joint Photographic Experts Group」をそのまま使っています。
拡張子は「.jpg」または「.jpeg」です。大文字でも問題ありません。
歴史
JPEG画像は「ISO IEC/JTC1/SC/WG1(国際標準化機構:ISO)」、「ITU-T SG 8 CCIC(国際電気通信連合:ITU)の合同グループ「Joint Photographic Experts Group」によって規格されました。グループ結成は1986年です。
規格書は1994年にISO/ICEから「ISO/IEC 10918」、ITU-Tから「ITU-T勧告 T.81」として出されました。後に日本工業規格(JIS)も1995年に「規格番号:JIS X 4301」として規格しました。JIS規格としても認可されたわけですね。
BMPではデータ容量が大きすぎ、GIFでは色数が少なすぎました。そこで「写真」や「CG」など多くの色が必要となる画像でも鮮明に記録することができ、かつデータ容量も削減できるJPEGが開発されました。
JPEGの圧縮方式は、GIFのような単純な圧縮ではなく複雑なアルゴリズムによって非可逆に圧縮されています。全体を広く見て人間の視覚に違和感を与えないよう上手にデータを「カット」することでデータ容量を削減しています。
JPEG画像は圧縮すると一部のデータを失うため、圧縮した画像は徐々に画質が劣化します。圧縮してしまうと元に戻すことはできません。このような圧縮を「非可逆圧縮」と呼びます。代わりにデータ容量を大きく削減することができます。
転送面の観点からCG絵などはまだまだGIFが優位だったのですが、GIFが特許問題によって自由に使うことができなくなったため、JPEGやPNGなどのフォーマットに移行することとなります。ただ、当時のPNGは開発されて間もないこともあり、Webブラウザが表示に対応していなかったのです。そのため、多くの人はJPEGへ移行することとなりました。
「JPEG」という名前は組織名からそのまま取っています。また、この名前は画像形式の名前ではなく本来は「圧縮方式の名前」なのですが、現在は混同しても問題はないでしょう。「JEPG画像」で意味は通ります。
JEPGは、現在は特許問題など起きていないので自由に使うことができます。その便利さから現在Web上に止まらずデジタルカメラや動画(Motion JPEG)としても利用されています。今最も普及している画像形式といえるでしょう。
特徴
- 非可逆圧縮のため、圧縮後に元の画像には戻せない。
- 圧縮率を指定できる。高いとデータ容量が小さくなり、低いと大きくなる。
- 24bitフルカラーまでサポート。
- RGBとCMYK、YCbCr、グレースケールをサポート。
- プログレッシブJPEG対応。(GIFでいうインターレースのようなもの)
- 透過は不可。
- 8bit/チャンネルまで対応。(16bit/チャンネルは非対応)
JPEGは非可逆圧縮のため、圧縮すると一部のデータが欠損していきます。その代わり、データ容量も大きく削減することができます。GIFがデータの整理によって容量を小さくするのに対し、JPEGはデータをカットしていくことで容量を小さくします。
カットのアルゴリズムも、今までのような単純なものではなく「量子化」「エントロピー符号化」などの高度な技術を使って圧縮しています。これにより、JPEGは人間の視覚に大きな違和感を感じさせることなく、多くのデータをカットすることに成功しました。
実際、BMPとJPEGを比べてみても圧縮率がそんなに高くないJPEGなら違いを見つけることは難しいでしょう。それでいてデータ容量は圧倒的に小さくできますので、JPEGは非常に汎用性の高い画像形式として広く普及しています。
ただ、TIFFで利用できた「16bit/チャンネル」は非対応です。「8bit/チャンネル」までの対応なので、編集途中の中間フォーマットとしてではなく、提出用・成果物としてJPEG画像を利用するとよいでしょう。
利用できる色空間が多い
JPEGはRGBの他に「CMYK」「YCbCr」「グレースケール」という色空間も扱うことができます。
「CMYK」はTIFFの項目でも解説した通り印刷用途でよく使われます。
「YCbCr」は輝度情報を加えて「輝度と色の差」によって表現します。Y (輝度)、Cb(青の色差)、Cr(赤の色差)の3つで表現しています。テレビの映像などでこの「YCbCr」が利用されていることが多いですが、JPEG画像は高い圧縮率を実現するため圧縮時にYCbCrへ変換していることが多く、実はJPEG画像の色空間は「YCbCr」の方が主流だったりします。
※RGB⇔YCbCrと相互変換する計算式がありますので、ICCプロファイルと含めて表示に関してはRGBとうまくやり取りしています。
「グレースケール」というのは、いわゆるモノクロですが、白と黒だけでなく灰色も扱えるのが特徴です。白と黒のみはモノクロ2階調と呼ばれます。
圧縮率が指定できる
JPEGは圧縮率が指定できることでも有名です。JPEGの圧縮は、まず「ブロック」と呼ばれる8×8ピクセルの正方形に分割し、画像の変化の情報の一部を取り出します。そして、色の変化の情報を一部切り捨てることで圧縮をしています。
この切り捨て度合いを圧縮率として指定できます。圧縮率を高くすると、画質の劣化も大きくなる代わりにデータ容量を減らすことができます。逆に圧縮率を低くするとデータ容量はあまり削減できない代わりに画質劣化も抑えられます。
このように、JPEGは圧縮率を指定できることによって「画質」と「データ容量」のバランスをユーザーが決めることができるのです。
より詳細には「クロマサブサンプリング」などで検索されてみると、JPEG圧縮の仕様がもう少し分かります。
プログレッシブJPEG【progressive JPEG】
JPEG形式の拡張仕様の一つです。GIFのインターレースのようなもので、最初は画像を荒く表示し、ダウンロードが進むにつれて徐々に鮮明にしていくことでデータの転送帯域を抑える効果があります。
因みに、通常のJPEGを「ベースラインJPEG」といいます。こちらは表示に対応しているものがほとんどですが、プログレッシブJPEGは表示に対応していないソフトウェアや機器がまれにありますので注意してください。(ただ、よほど古いソフトウェアや機器でなければ大丈夫だと思います。)
GIFと比べての欠点
JPEGはフルカラーですので、写真のようななめらかにグラデーションが変化する画像には最も適した形式です。
しかし、ロゴや簡単なイラストの場合だと、この効率的な圧縮がかえって邪魔になることがあります。
ブロックノイズ
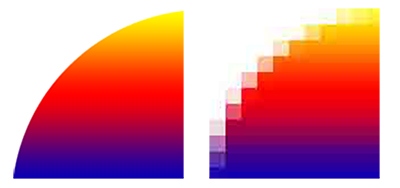
単純な色調で途中から色が極端に変わるような画像の場合です。色の変化をなめらかにしよとするJPEG圧縮は、極端な色の変化がある箇所もブロック単位で均一にしようとします。そのため、圧縮率が高くなるとモザイクがかかったようにぼやけてしまう「ブロックノイズ」が発生しやすくなってしまいます。

JPEG画像は圧縮率が高くなると特に色の境界でノイズが発生しやすい。
モスキートノイズ
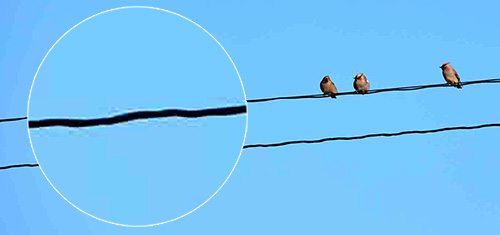
また、JEPGは明確な色の境界線(エッジ周辺)に弱いという特徴もあります。
これは空間周波数の内、高周波部分を量子化によって削減していくことによって急激な色の変化に追いつけなくなり生じるものなのですが、理論は難しいので実際に見てみましょう。

上の画像は、JPEG画像を高圧縮で保存したものです。色の境界線でもやがかかったような「モスキートノイズ」が発生していることがわかると思います。境界線で蚊が集まって飛んでいるように見えるということでこの名前がついています。
とはいえ、いずれのノイズも高圧縮率の時にやっと顕著に見えるようなものなので、低圧縮率のときにはあまり気にしなくてもよいかと思います。
用途
JPEGは多彩な色がなめらかに広がっていく「写真」を保存することには最も適しています。フルカラーであるため、GIFと比べても色数が圧倒的に多いですし、高度な圧縮技術で色の損失は極力小さくしながら抜群の圧縮率を実現しています。
最近のCGも実写レベルに近づいているため、最終的な配布用フォーマットとしても最適です。圧縮率の指定も可能なため、場面によって容量を変化させながら保存・配布もできます。現在Web上で最も広く使われている画像フォーマットといえるでしょう。
ただし、急激な色の変化があるロゴ画像やイラスト画像に弱い特徴があります。圧縮率が高くないと顕著には見えませんが、境界線付近でノイズが発生しやすい特性があることは覚えておきましょう。
このため、色の変化が極端なロゴ画像などには、容量が小さくできる、かつノイズが発生しづらい「GIF」の方が適していることも多いです。
PNG【Portable Network Graphics】
Portable Network Graphics(ポータブル・ネットワーク・グラフィックス)、通称「PNG」。
ファイルの拡張子は「.png」です。英語で「pɪŋ」と発音するため、日本語では「ピン」「ピング」と呼ばれているようです。
歴史
GIFが特許問題によって自由に利用できなくなってしまったため、GIFに代わるライセンスフリーの新しいフォーマットを作ろうと、インターネットとグラフィックの専門家が集まって結成した「PNG Group」により開発されました。
そのためPNGには、正式名称の他にも”PNG is Not GIF”という意味もあったようです。
PNG Version 1.0がリリースされたのが1996年10月1日です。RFC 2083として公開され、同日W3C勧告として承認もされました。(※W3C:World Wide Webで使用される各種技術の標準化と推進を進める非営利の標準化団体)
特徴
- 可逆圧縮の画像形式のため、圧縮による画質劣化がない。
- 圧縮アルゴリズムとしてフリーのDeflateを採用しているため、特許問題がない。
- 最大16bitのグレースケール、フルカラーと最大48bit=281,474,976,710,656色のRGBをサポート。
- 8bitまでのインデックスカラーモードをサポート。
- 透過属性「アルファチャンネル」「透過色」をサポート。(8bitから16bitの透過)
- ガンマ補正値を保有できる。
- プログレッシブ対応。
GIFの代わりとして開発されたものですが、性能は大幅に向上されています。
JPEGと異なり可逆圧縮のため、何度PNGで圧縮しても画質的な劣化はありません。圧縮しても元のデータに復元することができます。
ZIPなどにも採用されているフリーの圧縮アルゴリズム「Deflate」を採用しているため、特許問題もなく自由に扱えるようになりました。
また、色数も48bit=281,474,976,710,656色(約280兆色)を指定できます。ただし、RGBのみのサポートです。
ただ、48bit色はデータ容量も膨大になることや、そもそも表示に対応したモニターや印刷機が無いことなどから基本的にはフルカラー(約1670万色)で利用されています。特に「PNG-32」は24bitフルカラー + 8bit アルファチャンネルの両方が利用できる汎用性の高い形式です。
また、アニメーションは標準で実装はされていません。
透過属性「アルファチャンネル」
GIFは透明か不透明かの2段階のみの透過が可能でしたが、PNGは1ピクセルに対して8bitから16bitの透過情報を付加できるようになっています。「アルファチャンネル(αチャンネル)」と呼ばれるものです。
α=0を透明、α=MAXを不透明と定義しています。αが 0<α<MAX の値を取ると、その色は「半透明」を表現することができるようになります。MAXの値ですが、8bitならば256段階、16bitならば65536段階の透過が利用できます。
つまり、RGB46bitカラーでさらにα情報を加えると、なんと最大で1ピクセル当り64bitを詰め込める計算になります。

透過色
こちらはアルファチャンネルより理屈が簡単です。透過色とは、指定した色に対して透過情報を一括して加えることができる機能のことです。
背景が一色のみで背景を透明にしたい場合は、背景色を透過色に指定すれば一気に透明にすることができます。
注意点として、透過色は透明にするというよりも「指定した色を表示しない」という意味ですので、透過色をサポートしなソフトウェアで読み込むと透過色で指定していても表示されてしまいます。
合成などで透明にしたい場合は、アルファチャンネルの方が確実で用途に合っているのでこちらを使いましょう。
透過色は、透過した色の編集も後ですることがある場合に指定してみてください。
ガンマ補正値の埋め込み
画像データを映像として確認するには、色のデータをディスプレイなどへ出力する必要があります。
しかし、ディスプレイの性能やOSの処理の違いにより、同じ画像データでも出力されたときの明るさが異なってしまう場合があります。WindowsとMac OSでは同じデータでも明るさが若干異なって見えるでしょう。
デザイナーなどの職業の方は、プラットフォームによるこの明るさの変化に頭を悩ませていました。作業する環境によって色に違いがでてしまっては、正確な色合わせなどの作業ができません。
そこで、どんなプラットフォームでも同じ明るさを表現するため、PNGには画像の明るさを調整する「ガンマ補正値」を画像自体に埋め込むことが可能となっています。このガンマ値を参照してプラットフォーム側で調整することで、どこでも同じ明るさで表示できるようになりました。
※因みに、Mac (ガンマ値1.8) / Windows (ガンマ値2.2)が標準らしいです。
用途
GIFの代替として開発されましたが、その性能差は圧倒的です。
可逆圧縮にも関わらず容量を大きく削減でき、またフルカラー対応でアルファチャンネルによる透過もサポート、プログレッシブにも対応し、ガンマ補正値の埋め込みによるデザイナーへの配慮もできている高性能フォーマットです。
可逆圧縮を生かした編集時の中間フォーマットや、透過を利用した画像の合成などに最適でしょう。Webとの親和性も高く、現在使用されているWebブラウザならば必ず表示に対応しているので、GIFの代わりに写真やボタン画像など広く利用できます。
ただし、アニメーションには基本非対応です。また、色数が同じ画像でGIFと比較した場合ならばPNGが容量的にも勝てることが多いですが、フルカラーのJPEGとフルカラーのPNGでは、JPEGの方が圧倒的に容量を抑えることができます。
可逆圧縮は、元の情報に戻せるだけのデータを保持し続けなければいけないので、実際にデータをカットしているJPEGには勝てないのです。透過情報まで入っているならば尚更PNGの方がデータ容量が大きくなってしまいます。
ただ、BMPよりかは容量を抑えることができるので、フルカラー以上の場合で画質の劣化を許さない場面がありましたら、PNG形式を使用してみてください。
まとめ
| 内容 \ 形式 | BMP | TIFF | GIF | JPG | PNG |
|---|---|---|---|---|---|
| 色数 | モノクロ2階調 24bitフルカラー | 24bitフルカラー 48bitカラー | モノクロ2階調 8bitカラー | 24bitフルカラー | 24bitフルカラー 48bitカラー |
| 色空間 | RGB | RGB, CMYK グレースケール | RGB | RGB, CMYK YCbCr, グレースケース | RGB グレースケール |
| 透過 | × | ▲ | ○ | × | ○ |
| アニメーション | × | × | ○ | × | × |
| 画質劣化 | なし | なし | 色数が同じなら基本なし | あり | なし |
| データサイズ | 非常に大きい | 非常に大きい | 非常に小さい | 非常に小さい | そこそこ小さい |
| 用途 | 編集中など高画質を求める場面 | 編集中など高画質を求める場面や印刷用 | アイコン、ロゴなど単調な画像 | 写真やCGなど多彩な色を表現したい画像 | 透過を生かした画像合成 劣化を許さない場面 |
| 不向き | データの転送、印刷 (容量が大きい) | データの転送、Web画像 (容量が大きい) | 写真など (色数が少ない) | ロゴ、イラスト (ノイズ発生) | データ転送、印刷 (CMYK非対応のため) |
まとめるとこんな感じになるかと思います。
特に何も意識する場面ではないというならば、容量が大きくなりすぎるBMPの使用をさけるだけで基本はよいでしょう。ただ、GIFは色数が少なすぎるので「写真」として残すならばJPEGが基本となります。
ただし、Webサイトの作成などをするのであれば最適化も必要になります。あえて圧縮率を高くしたり、色数を落としてデータサイズを小さくする工夫も必要になることでしょう。高度な透過も使いたいならばPNGの使用も検討します。
印刷用途で使用するのならば「TIFF」データを扱うこともでてくるでしょう。CMYKに対応した非圧縮形式としては最も使いやすい形式なので、印刷物を考えている場合には最有力候補です。
各フォーマットには様々な特徴があります。それらをよく理解してデータを扱えるようになれば、フォーマット選びに困ることもなく最適な状態で保存・運用することができるようになります。デジタルカメラも普及して、パソコンでの編集も簡単にだれでもできる時代です。だからこそ、これら知識を持っていることは強みになります。
今回の記事、かなり長くなってしまいました。最後までお読みいただきありがとうございます。この記事も何かのお役に立てましたら幸いです。
- 2012年12月16日:初出
- 2023年8月20日:内容を更新














コメント
コメント欄を開く
コメント一覧 (1件)
ありがとうございました。