長らく更新が滞ってしまい申し訳ございません。
実は一年かかってしまったのですが、当ブログ「道すがら講堂」を全面リニューアルしました。
主な変更点は以下の通りです。
- ブログ名を「パソコン実践BLOG -道すがら講堂-」へ変更。
- コンテンツ管理システム(CMS)を「MovableType」から「WordPress」へ変更。
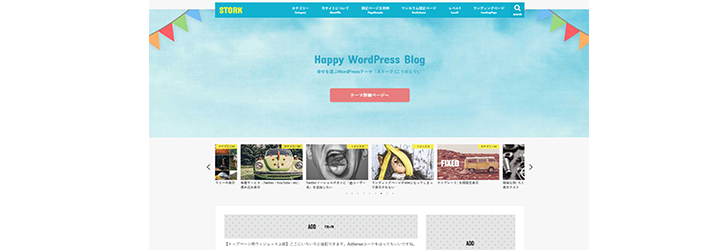
- OPENCAGEのWordPressテーマ「ストーク(STORK)」を利用。
- サーバーを「さくらインターネット」から「エックスサーバー」へ移転。
- 常時SSL化
有料のしっかりしたテンプレートから改造しているので、半分自作の継ぎ接ぎだらけだった旧デザインよりかなり使いやすくなっていると思います。また、サーバーも強化されたはずなのでレスポンスもよくなっていると思います。
更新頻度は相変わらずだと思いますが、今後ともどうぞよろしくお願いいたします。
ブログ名変更について
「道すがら講堂」という名前は、このブログを始める際に考え抜いた名前ですし、一応意味もありますからこれは変えずに。検索エンジンなどにもこのブログのブランド名として認識されていると思うのでSEO的にも変更は躊躇われます。
ただ、パソコンについて雑多に色々書くようになったので、「講座」はやめて普通に「BLOG」というサブタイトルにしました。
CMSの変更について

コンテンツ管理システム(content management system:CMS)を「MovableType」から「WordPress」へ変更しました。
WordPress
https://ja.wordpress.org/
CMSというのは、サーバーにインストールしてウェブサイト全体を構築・管理するためのソフトウェアです。これを使うとデザインや更新などが大変楽になりますので、自分でブログを作りたいという場合に役立ちます。
CMSには色々種類があるのですが、ブログの場合ですと一般的には「MovableType」と「WordPress」のいずれかがよく選ばれます。
MovableType の再構築が辛くなってきた
旧サイトデザインでは「MovableType」を使っていました。最初にサーバーを借りてインストールしたCMSで、そのままずっと使っていました。静的ファイルを出力するタイプなので、「閲覧時」のサーバーの負荷や表示速度などは有利になりやすいのですが、更新も含めてブログの再構築が必要になるため、更新の度に再構築の時間とサーバーの負荷がかかります。
この再構築時でさくらインターネットのサーバー(スタンダード)が耐えられなくなったときが何度かあり、制限を食らったことがあります。
これが流石に辛くなってきたので、PHP主体の動的サイトを作る「WordPress」へ移行しました。
動的サイトになるのでPHP主体の構築になります。これにより閲覧時にページの作成・表示がされるため処理速度面を常に留意する必要がありますが、行なった変更は瞬時にブログ全体に反映されるようになりました。また、PHPによりさらに柔軟で多機能なデザインを考えられるようになったのも利点です。
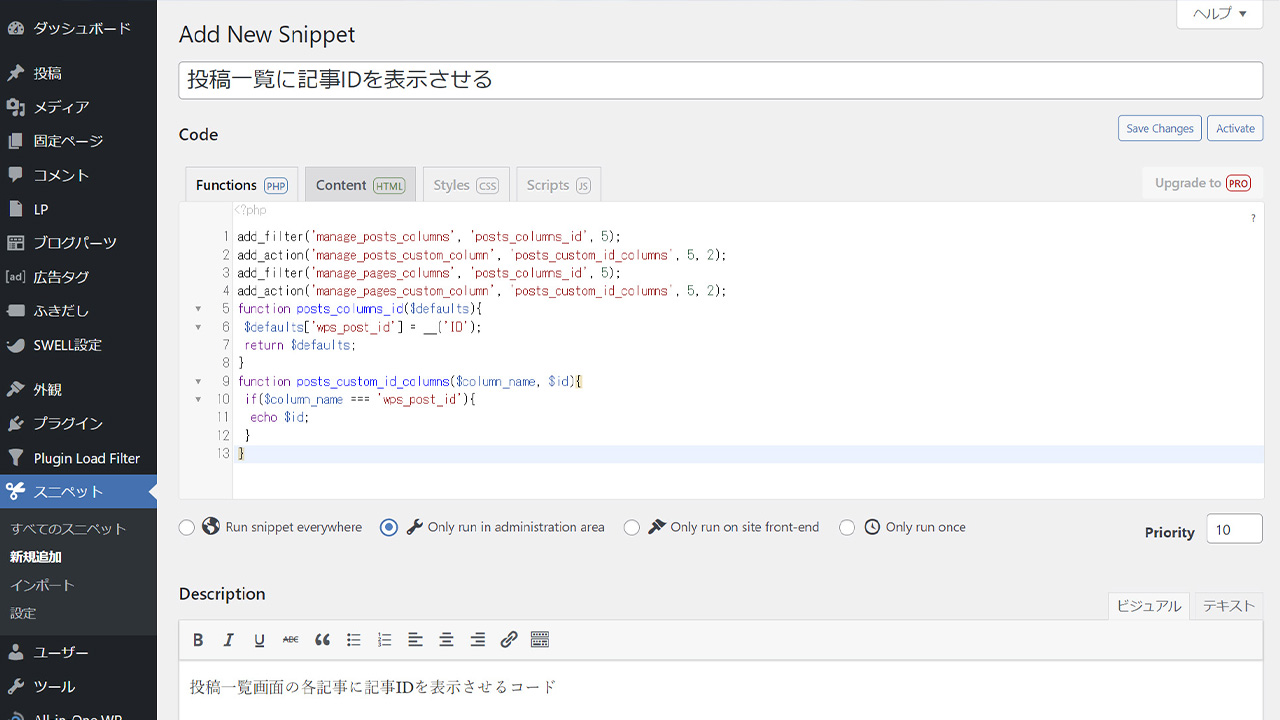
「WordPress」はGPL準拠のオープンソースで開発がよくされており、「プラグイン」と呼ばれるもので機能の追加も容易にできるので「ちょっとこういう機能を追加したい」という時にすぐ対応できるのがうれしいですね。(あまり追加しすぎるとサイトが重くなるのでほどほどに)
ただ、移行した一番の理由は「テーマ」の豊富さです。デザインが優れたテーマがたくさんあるため、ブログデザインをそちらへ丸投げできることでした。
WordPressテーマ「ストーク(STORK)」の利用

このブログをリニューアルしようと思い立ったのは、実は昨年の11月ころです。時間がかかったのは仕事が忙しくなってしまったためですが、ちょっとずつ改装していきました。
最初からブログを作ることは私にはできないので、ブログテーマを探しました。
いくつか候補はありましたが、特に惹かれたOPENCAGEのWordPressテーマ「ストーク(STORK)」を利用することにしました。
WordPressテーマ「ストーク」
https://open-cage.com/stork/
今回はケチらずちゃんとしたデザインの有料テーマにしました。お値段は現時点で一万円近くのものですが、デザイン面や機能面で優れた点が多くあり、正直これでも安いくらいだと思います。素人が書くより綺麗なコードになりますからSEO的にも有利になります。
基幹となる部分はほとんど変えていません。CSSで記事内の装飾やサイドバーなどのカスタマイズくらいです。色々弄っても崩れるだけですので(笑)
ここまで決まれば、後は仮想化ソフトの「VMware Workstation Player」で自分のPC内に仮想のサーバー(CentOSを利用)を構築して作業を進めるだけです。だけ、とは言ってもここが一番時間がかかったところですが・・・
エックスサーバーへの移転について

現在、このブログは「エックスサーバー」での運営となりました。
いままで利用していた「さくらインターネット(スタンダードプラン)」からの移転です。サーバー代金が安いのはよかったのですが、昨年からどうもアクセスを処理しきれないときがあり、転送制限を食らったことが何度かあります。
その都度ブログの軽量化などはしてきましたが、限界を感じてきたので移転を決意。
こちらも調べてみた結果、候補として「エックスサーバー」と「mixhost」まで絞りました。
「mixhost」は2016年設立のかなり新しい会社で、故に運用ノウハウは不安ですが近代的な機能をどんどん取り入れているところが魅力的と思いました。こちらにかなり気持ちは傾いていたのですが、やはり新興企業とあってサーバーの安定度に劣るようで、サーバー内のウェブサイトが表示できなくなる不具合が何度かあったようです。
多少のエラーは目をつぶろうかと思いましたが、流石にサイトの表示までされなくなるのは勘弁願いたいので、まあ今後に期待ということにしておきました。
ということで、十数年の運用実績があるド定番「エックスサーバー」に移転することにしました。
たくさんの便利が機能があって感動した
10日間のお試し期間があるので早速試してみたところ、便利な機能がたくさんあり正直感動しました。さくらインターネットとは全然違いますね。
さくらインターネットは良くも悪くもシンプルといいますか、あまり手助けしてくれる感じではなくて全部自分でやってね!みたいなことろがあります。お陰様で結構勉強はさせてはくれましたが、それが普通だと思っていました。
それが「エックスサーバー」にきた途端考えが変わりました。
すごいですね、「アクセス制限」や「.htaccess」の直接編集、「リダイレクト」「FTPアカウント」「WAF」「エラーページ設定」「迷惑メール対策」など、いままで自分でやってきたことが全部サーバーパネルのGUIでできるなんて、便利になったものだといたく感動しました。「WAF(Webアプリケーションファイアウォール)」でセキュリティの強化がワンクリックでできるのも頼もしい限りです。
WAF設定 | レンタルサーバー【エックスサーバー】
https://www.xserver.ne.jp/manual/man_server_waf.php
ディスクスペースはすべてSSDとなり、サーバーソフトは「nginx」へ、PHPバージョンも上がり、高速化設定の「mod_pagespeed」もワンクリックで有効化できる。さくらインターネットのときは契約時から一度も変更せず古いサーバーのままだったこともあり、やっとサーバーの方も近代化できた状態です。
ブログのレスポンスもある程度改善されていると思います。
常時SSL化
当ブログもようやっと常時SSL化しました。リダイレクトですべて「https://」へと転送されます。
エックスサーバーでは無料でSSL設定ができるのでこちらを利用しました。ただの一個人のブログですし、有料の厳密な証明書も必要ないでしょう。無料のものでも暗号化はしっかりされていますのでご安心ください。
Googleさんから散々指摘されていましたが、これで一安心です。
今後もどうぞよろしくお願いいたします。
大まかなリニューアルの経緯など書いてみました。
本当はもっと早く公開できればよかったのですが、思いのほか仕事が忙しくなってしまったため一年もかかってしまいました。ただ、その分納得のいくものになったと思います。
更新頻度はそこまで多くはないと思いますが、今後ともどうぞよろしくお願いいたします。
















コメント
コメント欄を開く
コメント一覧 (2件)
ストーク使ってるし最近始めた人なんだろうなと思ったら
何と2010年から更新してるんですか。
2010といったら今とは全く環境が違ったと思います。
ブログやってる人もほとんどいなかったでしょうしね。
それで変化しながら10年近く続いてるのは本当に凄いですね。
コメントありがとうございました。
確かに2010年くらいからブログは続けておりますが、
最近はリアルお仕事の方で手一杯になってきてしまい
更新頻度は大変遅くなってきているので、
本当に続いているといっていいのかどうか
ちょっと疑問に思いつつはあります(笑
過去の記事も今から見れば時代遅れのことも多く、
書き直したいところではございますが、
まだそこまで至らぬところで申し訳なく思っております。
ただ、まだやめるつもりではないので、
時間が取れ次第修正していくつもりです。
確かに10年前とは随分環境が変わりました。
当時はCMSすら知らなくてXHTMLで一から作っていました。
後からCMSの存在を知って、最初はMovable Typeで構築しました。
ウェブの技術もどんどん進歩していって、XHTMLからHTML5になり、
FLASHは衰退し、SEOはよりユーザーを意識したものに。
記録媒体はHDDからSSDへと、サーバーの根本的なスペックも
比べもにならないくらい向上しました。
インターネットやITの「文化」も様変わりしましたね。
今回のリニューアルで色々近代化しましたが、変化が激しくて
ついて行こうとするだけでも中々大変です。
ただ、それも楽しみのひとつなのだと思っておりますので、
今後ブログは続けていきたいなと考えております。