コードエディターとして人気の高いMicrosoftの「Visual Studio Code」。無料で利用でき当ブログの執筆作業もこのアプリケーションで行っています。
ただ、高機能ゆえにこういったことがして欲しい!となったときには少し調べる必要がでてきます。
私が困ったのはimgタグに付けるwidthとheight属性で、画像までのパスを指定したら該当の画像の高さ、幅を自動で取得して入力してくれたら便利だと思っていました。
調べてみましたらそれが可能なコマンドが標準で搭載されていると知りましたので、この記事でご紹介したいと思います。
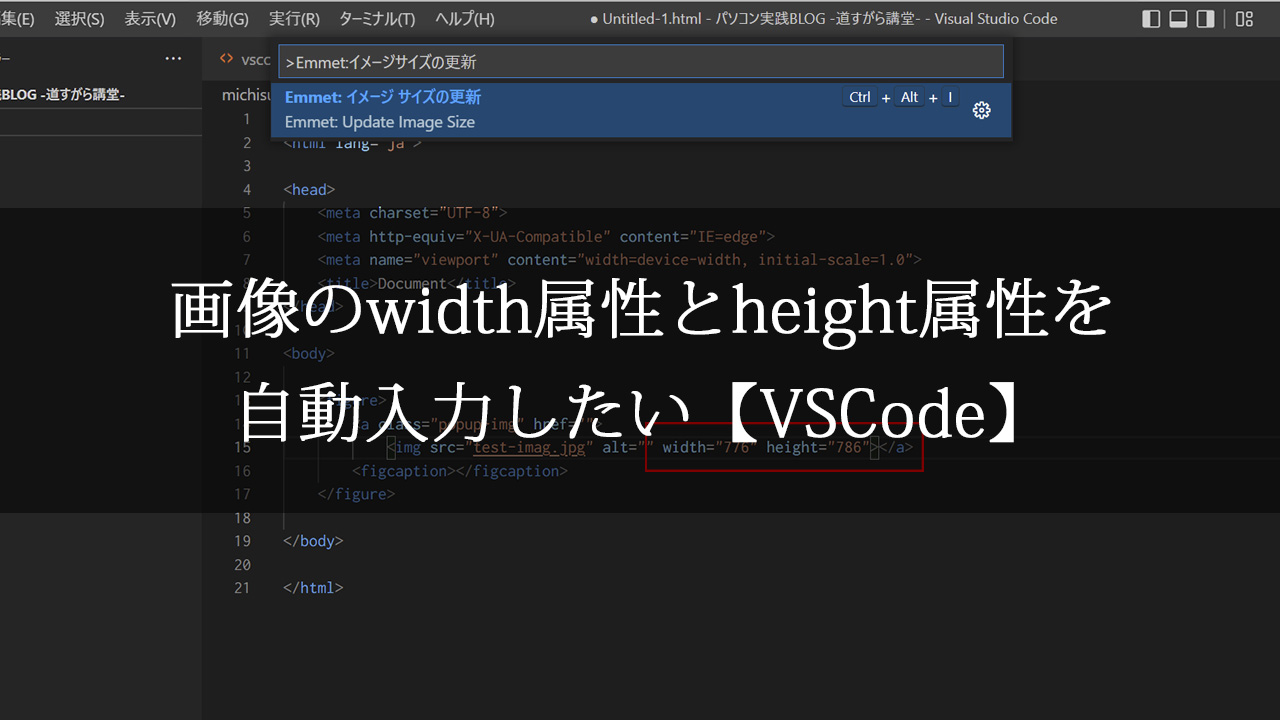
「Emmet:イメージサイズの更新」で自動入力が可能
Visual Studio Codeの中には「Emmet(エメット)」と呼ばれる、入力補完ツールが標準搭載されています。HTMLやCSSを省略記法で入力してくれる機能で、数文字のキー入力だけで数行のコードが書けたり、定型文を呼び出したりなど、コード入力をサポートしてくれます。
今回のwidth属性とheight属性の自動入力もEmmet内にある機能を使います。公式ページにも記載がありました。
https://burkeholland.gitbook.io/vs-code-can-do-that/exercise-2-productivity-tricks/update-image-sizes
手順としては、
- 該当のimgタグにカーソルを合わせておく。
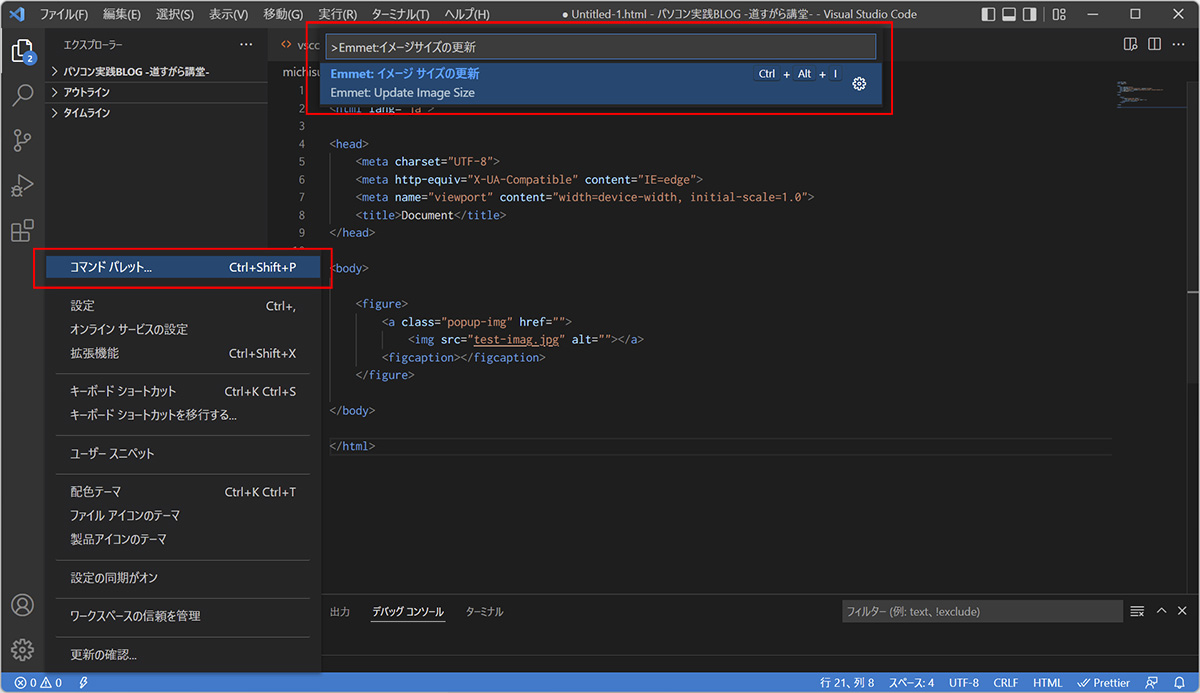
- コマンドパレットを開く。(Ctrl/Cmd + Shif + P)
- 「Emmet:イメージサイズの更新」を選択する。
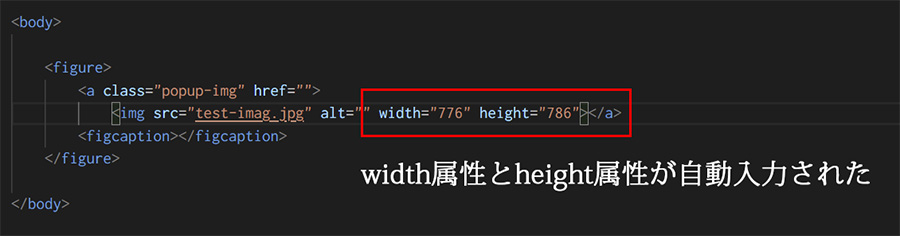
これだけでリンクさせた画像の幅・高さを取得し、自動でwidth属性とheight属性をimgタグ内に入力してくれます。
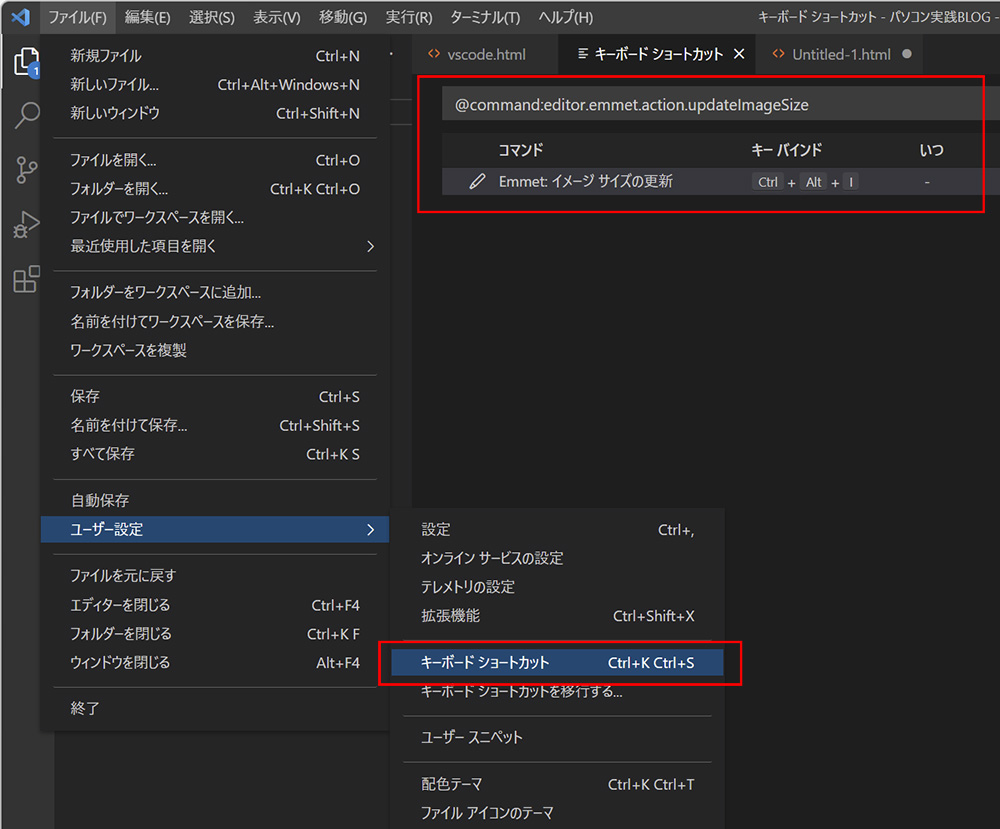
また、この動作にはキーボードショートカットが標準で規定されていてることがあり、私の環境では『Ctrl + Alt + I キー同時押し』でした。この辺りはお好みのキーを割り当てていただければ大丈夫です。
因みに、コマンドIDは「editor.emmet.action.updateImageSize」です。



変数などが入っていると難しいらしい
私は開発まではしていないので詳細は別途確認していただければと思いますが、画像までのパスに変数が入っていると取得できないなどいくつか制約があるようです。
その辺りは以下のウェブサイトに記載されていましたので一緒にご紹介させていただきます。
https://onedarling.site/programming/htmlcss/vscode-img-calculation/
imgタグにwidthとheight属性は必要か
Visual Studio Codeでwidthとheight属性を自動入力したいという内容はここで終わりですが、コラム的な内容でimgタグにこれら属性は必要なのかどうかという話も少し書いてみます。
私は現状「width/height属性はimgタグに必要」と判断しています。
かつては画像(imgタグ)に対して、横幅である「width属性」、高さである「height属性」を入れるのが一般的でした。
しかし、スマートフォンやタブレット端末が普及することで、パソコンのように横長のモニターだけでなく、縦長のモニターでウェブサイトを閲覧することが増えました。これにより、特に横幅に応じてウェブサイトも最適な表示に自動調整される「レスポンシブデザイン」の重要性が増しました。
このとき、画像の大きさも固定させずに自動的に調整されるよう、widthとheight属性には何も値を入れずにCSSによって自動調整されるようにしたコードが流行りました。
現在はレイアウトシフトの回避に効果的
現在では検索エンジン大手の「Google」が、コアウェブバイタル(Core Web Vitals)という新たな指標を作り、検索ランキングにも大きく影響するようになりました。
https://tcd-theme.com/2021/11/core-web-vitals.html
このコアウェブバイタルですが、特にウェブサイトの表示速度や視認性、反応性について改善を求めており、これらの指標が良好なサイトほど評価が高くなるようになっています。
ここで先ほどのCSSで画像の大きさを自動調整する方法に問題がでてきました。この方法ではどれくらいの大きさの画像が挿入されるのかが「実際に画像が読み込まれるまで不明」であり、やっと大きさが判明するころにはユーザーが内容を読み始めたり、マウスなどでクリックしようと動作を開始してしまったりしている場合があります。
このとき、画像の大きさが後から決まってしまうことでウェブページの横幅・高さがいきなり変わってしまい「今読んでいたのに画像が読み込まれたら移動してしまった」「別の記事を読もうとクリックしたら関係ないリンクや広告をクリックしてしまった」という不快な動作、誤操作が発生してしまいやすくなります。
いわゆる「レイアウトシフト」と呼ばれる現象で、コアウェブバイタルではこのレイアウトシフトはなるべく起こらないよう改善を求めています。
このレイアウトシフトを回避する方法が、imgタグにwidthとheight属性を付け加えることです。
この属性を付け加えることで、画像が読み込まれる前であってもウェブブラウザはあらかじめ画像の大きさを知ることができ、前もって画像が読み込まれるスペースを確保しておきます。これにより、不用意な要素の移動が無くなりレイアウトシフトも回避されます。
Lazy Loadの実装に必要となった
画像の遅延読み込み機能である「Lazy Load」ですが、現在モダンなウェブブラウザでは標準実装されていることが多く、JavaScriptがなくともimgタグに一言「loading=”lazy”」属性を加えることで簡単に実装できるようになりました。
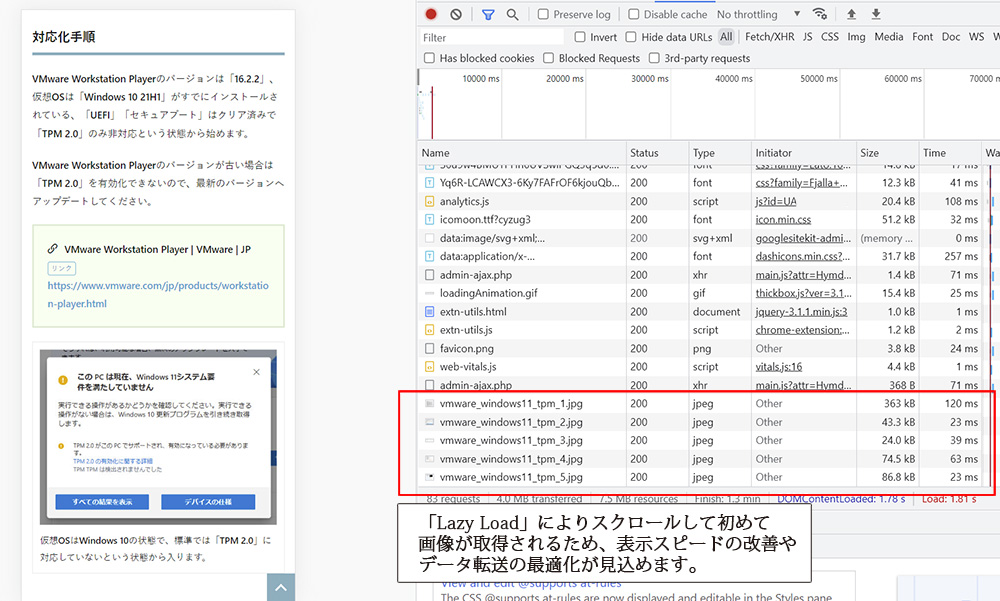
特に画像が多いウェブサイトであるほど効果的で、「Lazy Load」が実装されたウェブサイトでは実際にユーザーが画像を視認できる位置までスクロールして初めて画像が読み込まれるため、大幅な表示スピードの改善やダウンロード容量の節約に役立ちます。
この「Lazy Load」を実装するためimgタグに対してwidth/height属性の記述が特に重要になりました。
実際は無くても動作自体はするようですが、ただでさえ画像が遅延で読み込まれる中、画像の大きさが事前にわからないとスクロールするたびにレイアウトシフトが発生してしまうため、ユーザー体験が大きく損なわれてしまいます。
また、WordPressでは自動で「loading=”lazy”」を追加する機能が実装されましたが、利用するためにはwidthとheight属性の記述が必須となりました。レイアウトシフトを回避するためと思われ、記述されていなければ「loading=”lazy”」が追加されません。

alt属性はどうするか
今回の記事とは全然関係ないalt属性ですが、imgタグとセットで書かれることも多いですから私のスタンスみたいなものを一応書いてみます。
私も悩んだところなのですが、最近の記事(書き直し含む)ではalt属性を「空(alt=””)」にしています。
alt属性は画像の説明を記述することになっていますが、このブログでは画像の前後に最初から画像の説明が入っていることが多く、または最近はfigure要素で囲みfigcaption要素で画像のキャプションを付けているため、HTML的にもしっかり画像の説明が入っています。
この状態でさらにalt属性で説明を付けても余計であるどころか、スクリーンリーダーを使う際に説明が二重になり却ってユーザビリティが下がると判断したためです。
実際、そのような場合は空でもよいそうですので、しばらくはこの運用でいきたいと思います。
まとめ
最後はwidth/height属性は必要なのかどうか私なりの考えを書いただけですが、私は必要だと考えているので「Visual Studio Code」による画像サイズの自動取得の方法を調査してみました。(alt属性の話はおまけ)
当ブログではこの「イメージサイズの更新」機能とスニペット機能があれば記事はスムーズに書けるので、これからも重宝するかと思います。
因みに、Adobe Dreamweaverでも標準で画像サイズの取得機能がありますので(プロパティインスペクターで可能)、こちらを使っている方はそれでも大丈夫かと思います。Dreamweaverはこの辺りの表示がわかりやすいのがいいですね。















コメント
コメント欄を開く