WordPressのテーマには関数を定義している「function.php」が存在しています。
テーマのカスタマイズを行いたい場合には、このファイルを編集することで機能を追加したり、逆に削除したりすることができます。WordPressに慣れてきた頃にお世話になる方も多いでしょう。
今回はこのfunction.phpをより簡単に編集、管理できるプラグイン「Code Snippets」のご紹介です。
カスタマイズしたいけど子テーマは面倒
WordPressのテーマをカスタマイズしたい場合は、テーマ内に存在する「function.php」を編集します。
しかし、テーマ本体(親テーマ)のfunction.phpを編集してしまいますと、テーマのアップデートがあった際にファイルが上書きされ、カスタマイズした部分が消えてしまいます。
このため、「子テーマ」を作ってfunction.phpを置き、子テーマの方で編集することが一般的かと思います。
しかし、この「子テーマ」を設置して管理するのが私個人かなり面倒に感じており、できれば子テーマを作らずにカスタマイズしたいと考えていました。機能が多くなるとコードが増えてゴチャゴチャとしてしまい、メンテナンス性も悪いです。
そこで探してみたところ便利なプラグインが見つかりました。それが今回の「Code Snippets」です。
Code Snippetsの概要

このプラグインでは、主に以下のようなことが可能となっています。
- 「functions.php」のPHPコードを管理画面から管理できる
- テーマ本体の「functions.php」とは分けて追記できる
- テーマの変更やアップデートの影響を受けない
- 各コードをスニペットで管理でき、かつそれぞれを単独で有効、無効化できる
- メモを書くことができ、各コードの概要を記すことができる

子テーマ不要!管理画面でコードを管理できる
「Code Snippets」はWordPressのプラグインですので、管理画面から利用できます。
つまり、子テーマを設置する必要がなく、プラグインの設定画面から親テーマのfunction.phpに追記するような形でPHPを記述することができます。
また、親テーマのfunction.phpファイルには直接影響がないため、テーマ本体の機能とカスタマイズ部分とをしっかり分けて管理できます。
テーマのアップデートの影響を受けない
実際に親テーマのfunction.phpを編集しているわけではなく、プラグイン側で追記したように扱っているだけですので、親テーマのアップデートによってfunction.phpが上書きされたとしても、プラグインが有効である限りカスタマイズ部分はそのまま残ってくれます。
このため、テーマ自体を変更したとしても独自のカスタマイズは残り続けます。
スニペットで各コードを管理、機能のON・OFFも個別にできる
各コードはそれぞれ分離させて管理することができます。
例えば、「headerに追記したいコード」と「footerに追記したいコード」を分けて管理することができます。
また、各コードをスイッチひとつでON・OFF(有効・無効化)できるため、今は不要だけどまた有効化するかもといった機能を一旦「無効化」にしたり、何か不具合があった場合には各機能をそれぞれ有効・無効化して確認したりと、柔軟な運用が可能になっています。
それぞれメモも残せますので、「どのような動作をするコードなのか」を記述すると分かりやすくなります。
煩雑になりやすいPHPコードがすっきりと管理できるメンテナンス性の高いプラグインです。

Code Snippetsの使い方
それでは早速プラグインを使っていきたいと思います。
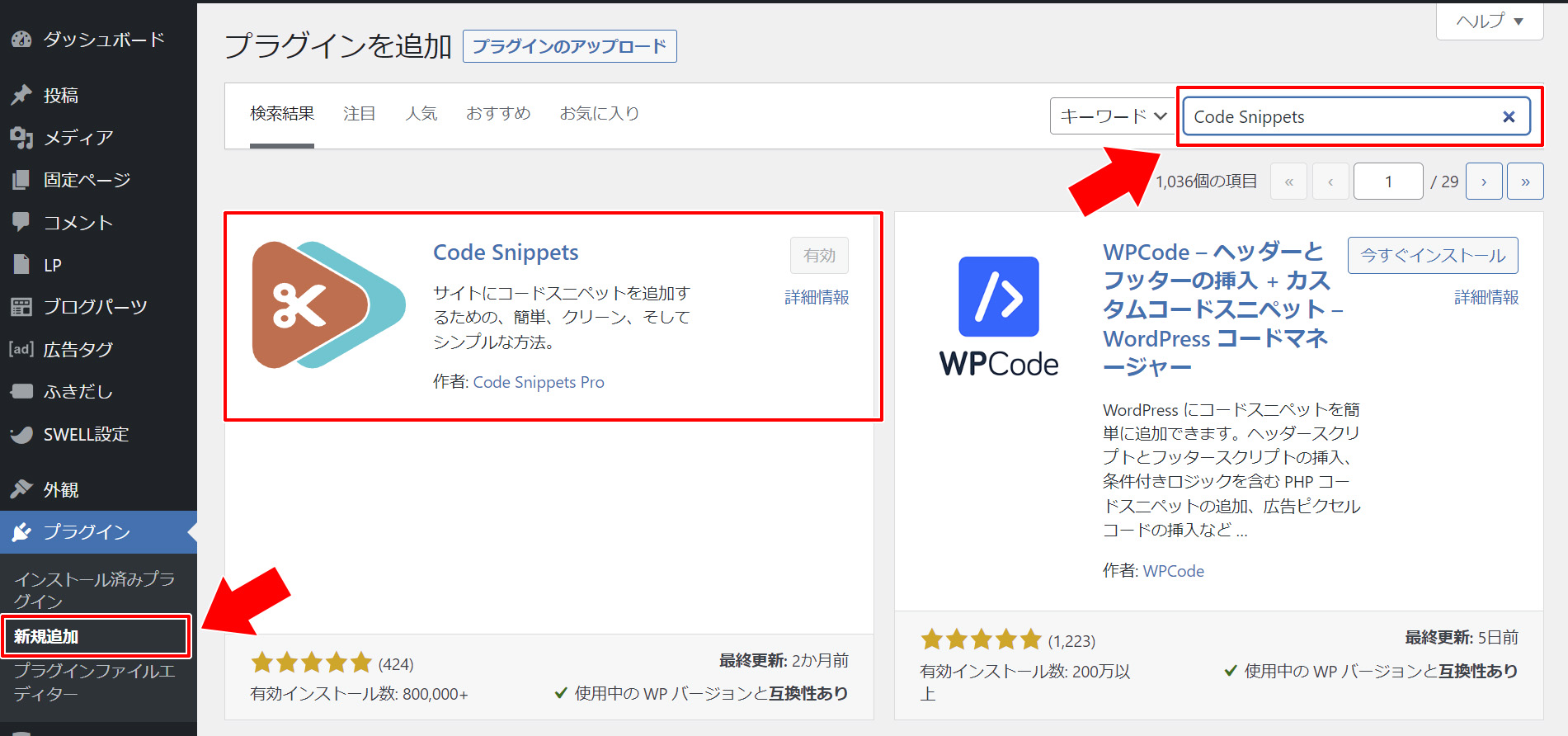
プラグイン名は「Code Snippets」となりますので、WordPressの【プラグイン】→【新規追加】から検索してインストールしてください。
2023年10月現在では、プラグインのアップデートもよくされておりしっかりメンテナンスされているようです。

コードの追加
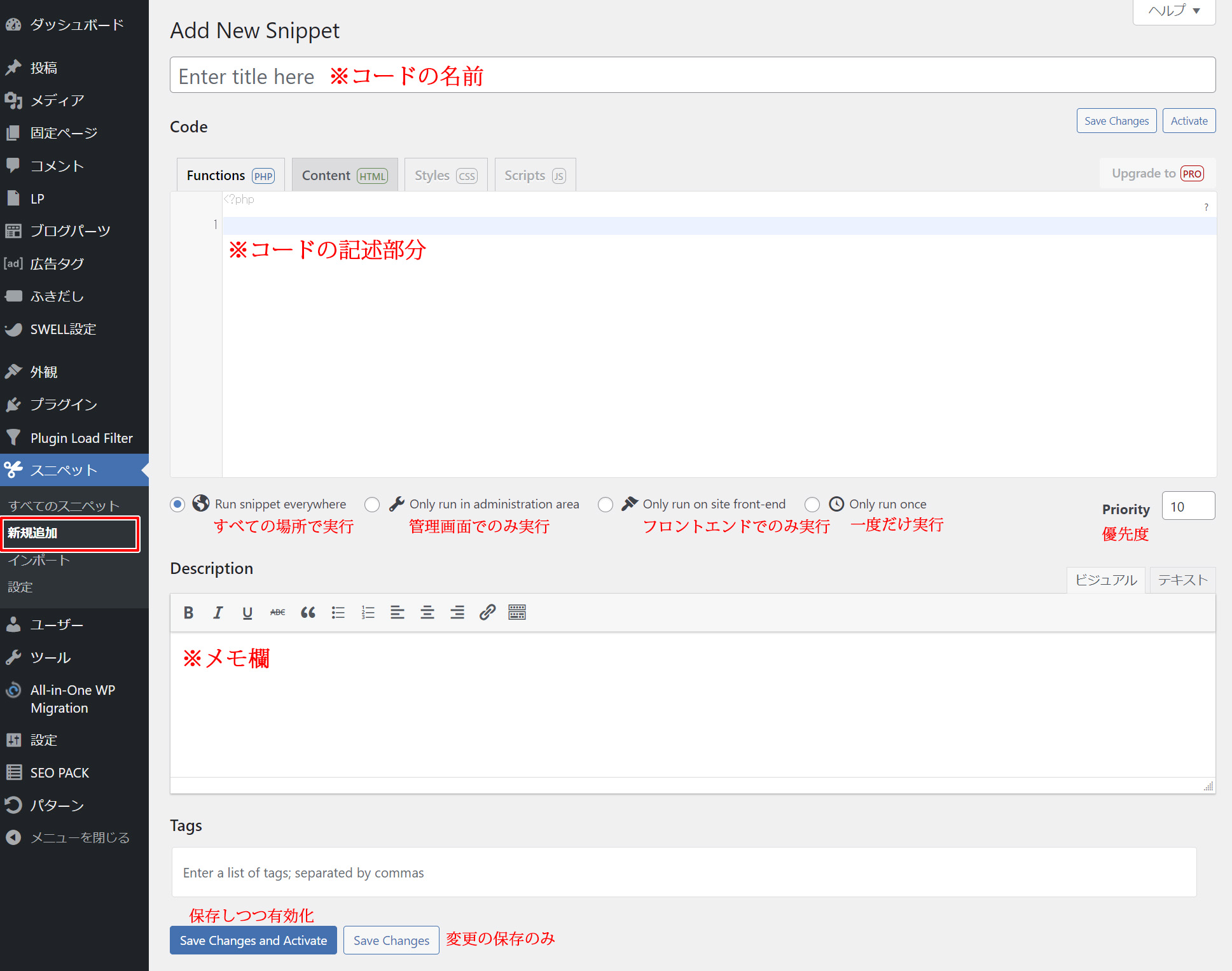
ダッシュボード左メニューから【スニペット】→【新規追加】で新規作成します。

新規作成用の画面が表示されたら、作成する「コードの名前」を決め、通常通りfunction.phpに追記するようコードを記述してください。
コードの概要を「Description」に記載しますと、どのような動作をするコードなのか分かりやすくなります。
コードを記述したら、実行場所などを指定します。
| 設定項目 | 説明 |
|---|---|
| Run snippet everywhere | いつでもすべての場所で実行します |
| Only run in administration area | 管理画面(ダッシュボード)でのみ実行します |
| Only run on site front-end | フロントエンドのみで実行します |
| Only run once | 1回だけ実行します |
| Priority | 実行順の優先度を指定します |
最後に「Save Changes and Activate」または「Save Changes」をクリックして保存してください。
保存しながら有効化する場合は「Save Changes and Activate」です。
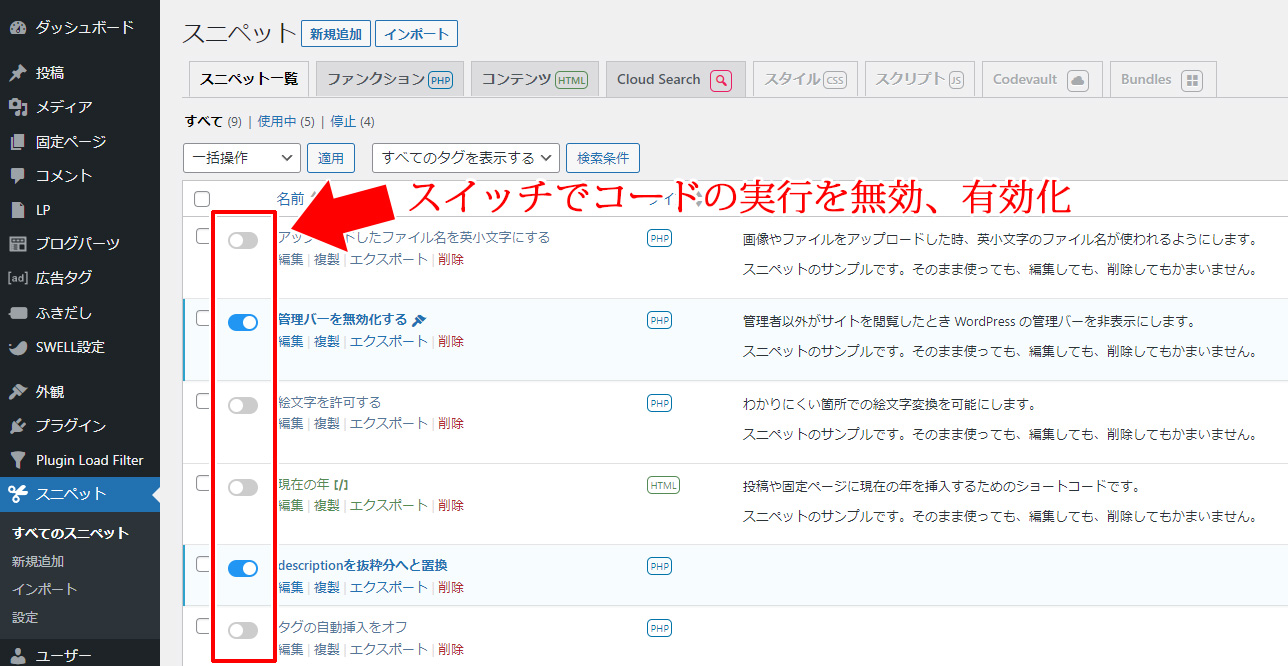
コードの有効化、無効化
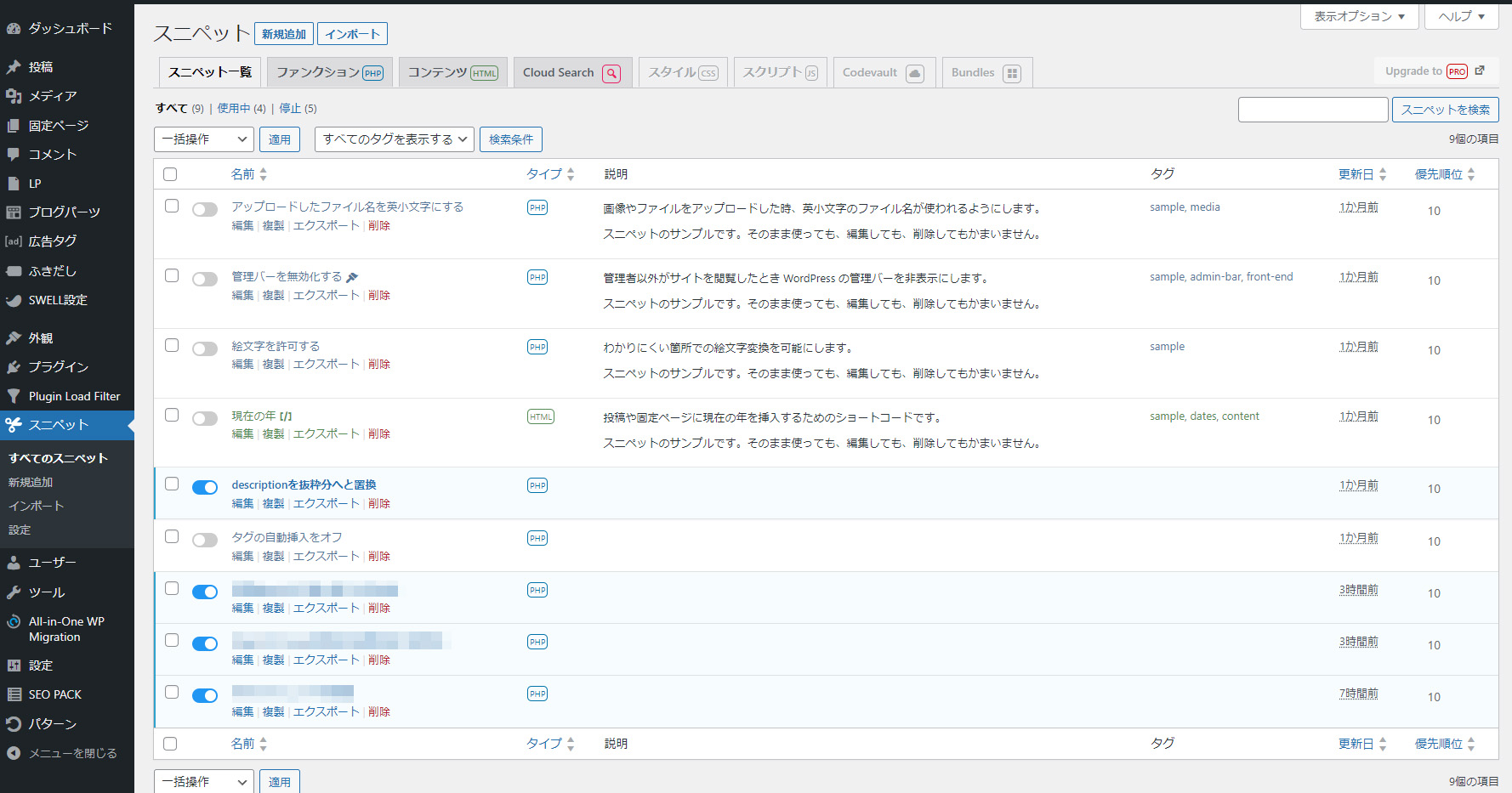
「すべてのスニペット」画面では、各種コードの有効化・無効化をスイッチで変更できます。
スイッチをONにすると記述のコードが実行されます。一時的に無効化したい場合は、このスイッチをOFFにするだけでコードの実行が無効化されます。

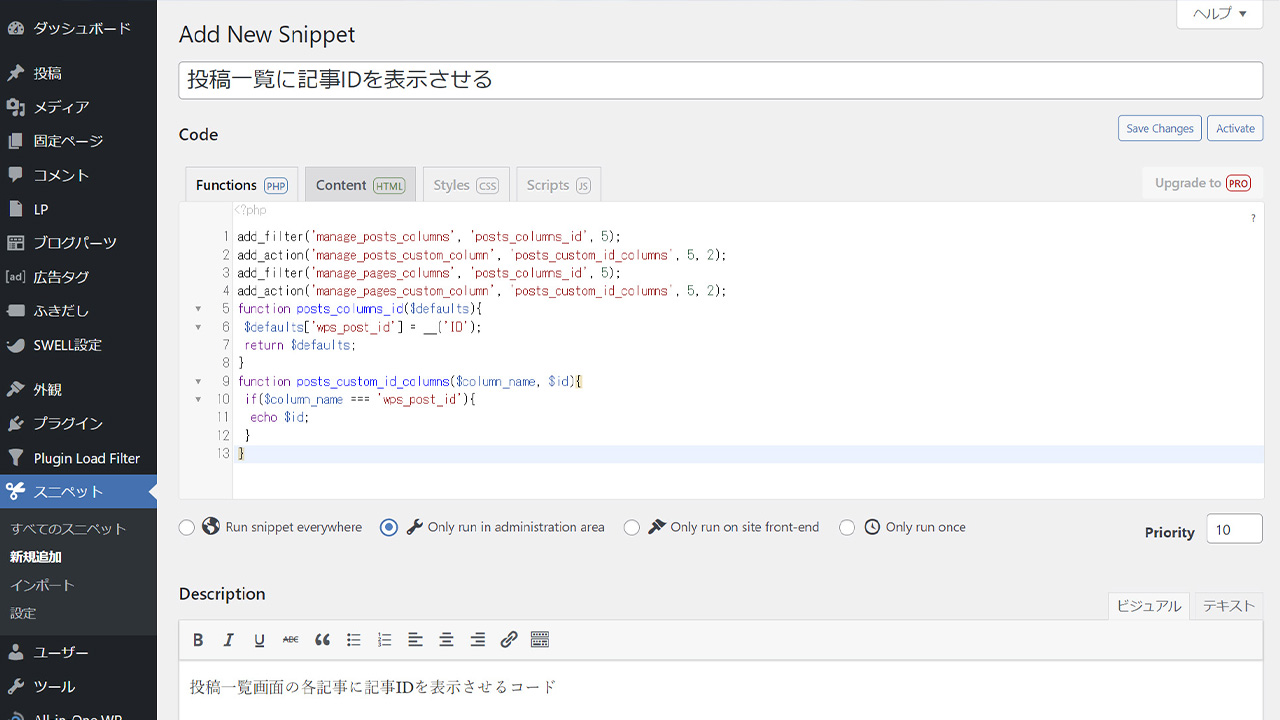
一例:投稿一覧に記事IDを表示させるコードを追記
一例として「投稿一覧」画面に、各記事の「記事ID」を表示させるPHPコードを追記してみたいと思います。
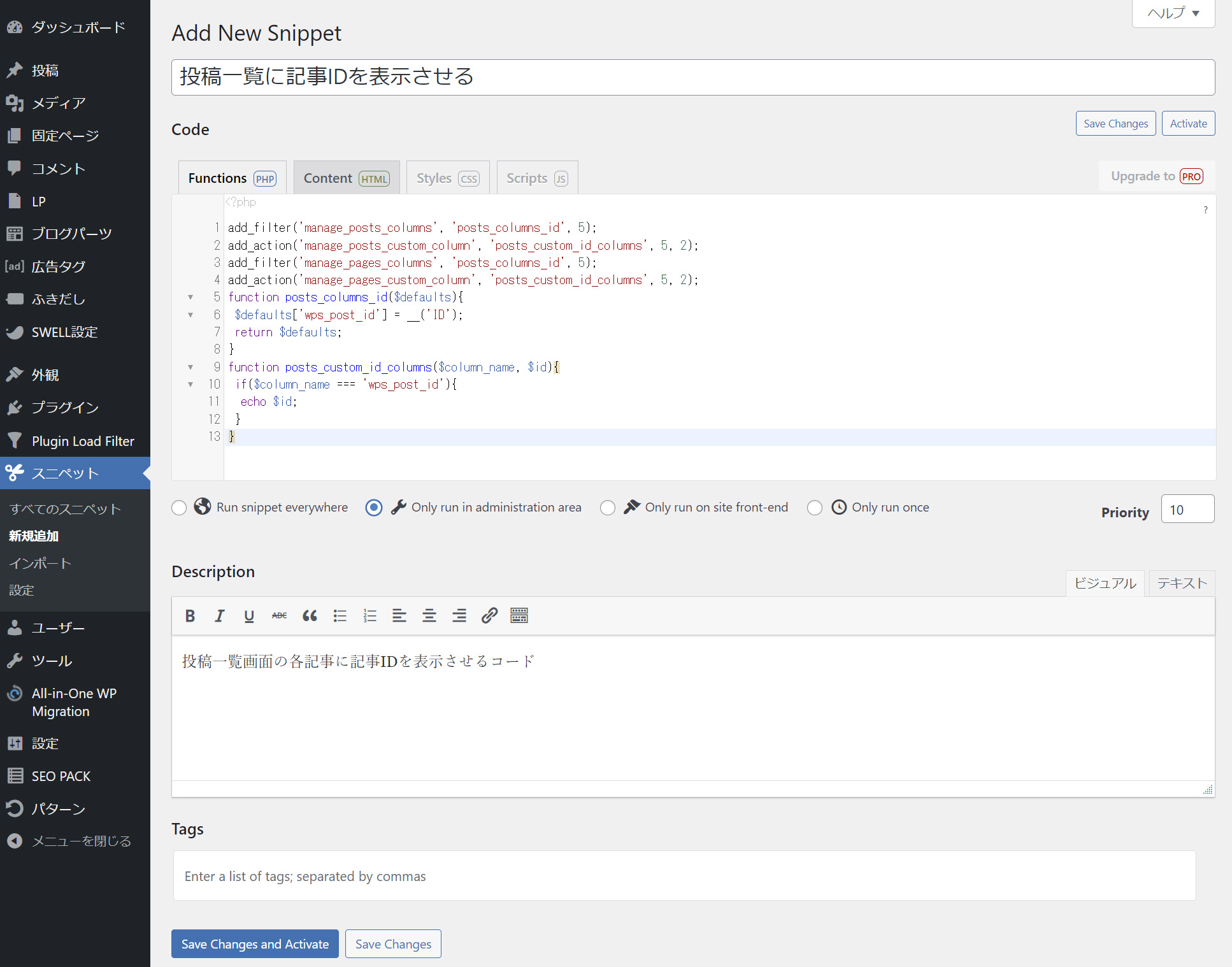
【スニペット】→【新規追加】で新規作成します。
次にコードのタイトルを決めます。ここではシンプルに「投稿一覧に記事IDを表示させる」とします。
実行するPHPコードは下記の通りです。
add_filter('manage_posts_columns', 'posts_columns_id', 5);
add_action('manage_posts_custom_column', 'posts_custom_id_columns', 5, 2);
add_filter('manage_pages_columns', 'posts_columns_id', 5);
add_action('manage_pages_custom_column', 'posts_custom_id_columns', 5, 2);
function posts_columns_id($defaults){
$defaults['wps_post_id'] = __('ID');
return $defaults;
}
function posts_custom_id_columns($column_name, $id){
if($column_name === 'wps_post_id'){
echo $id;
}
}
管理画面でのみ実行したいので「Only run in administration area」を選択します。
コードの概要をメモしたら、「Save Charges and Activate」をクリックして保存&有効化してください。
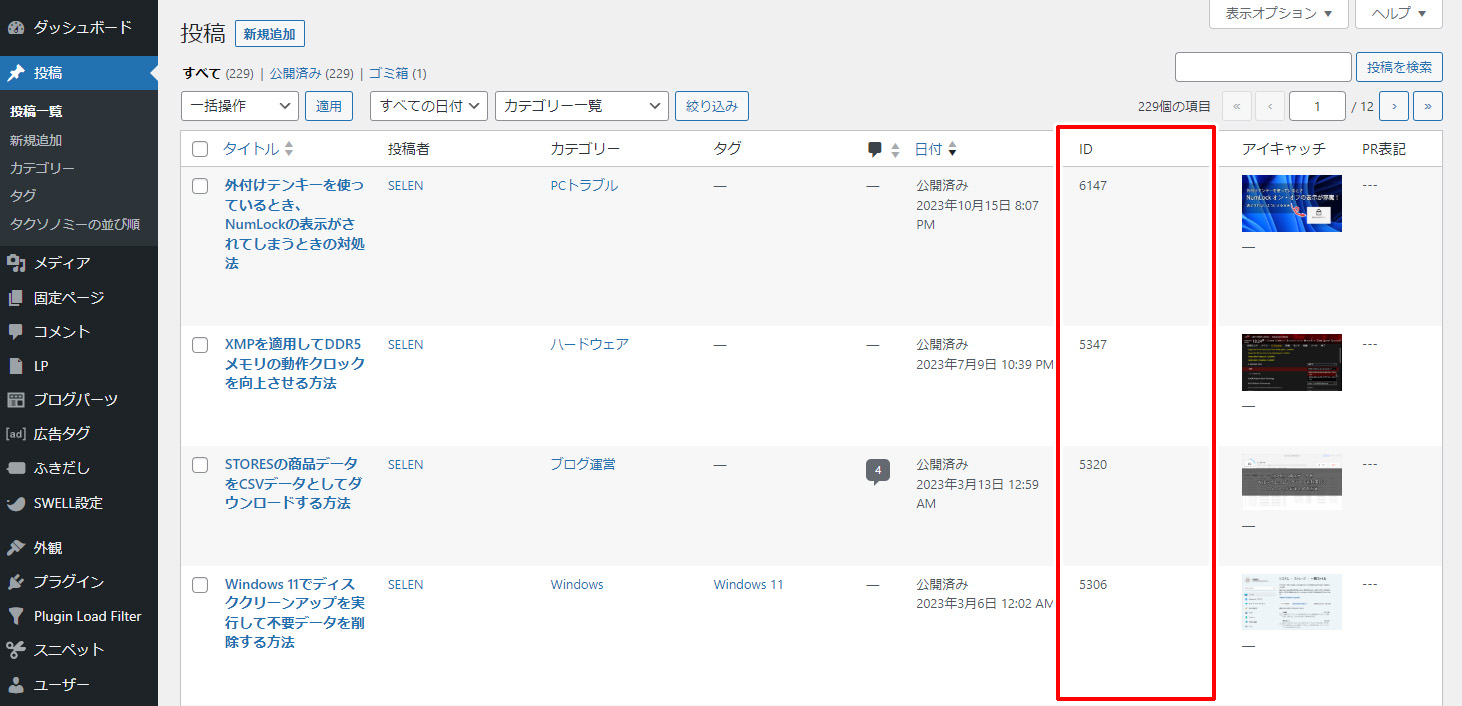
投稿一覧画面へアクセスし、各記事に「ID」が表示されていることが確認できれば成功です。

まとめ
「Code Snippets」はプラグインによるカスタマイズとなるため、functions.phpを直接編集することもなく、簡単にPHPコードを記述して実行させることができます。
特にテーマのアップデートの影響を受けないこと、各コードを個別に管理でき、スイッチひとつで有効・無効を切り替えられる手軽さが気に入りました。PHPコードのメンテナンス性も向上し、管理しやすくなりました。
子テーマも不要になりますので、テーマやWordPressのカスタマイズを行いたいときにぜひ利用したいプラグインと言えます。















コメント
コメント欄を開く