Google ChromeはWebページを閲覧するためのソフトウェア「Webブラウザ」です。
このWebブラウザは拡張機能(Google Chromeエクステンション)と呼ばれるものをインストールすることで、機能をどんどん拡張させることができます。これは下記の記事で数点紹介しています。
ブログ内記事:Google Chrome 拡張機能、おすすめ3つを紹介
今回の記事では、ブログをしている方々におすすめの拡張機能「Create Link」のご紹介をしたいと思います。
記事を書くとき、参考などの理由で他のサイトへ飛ばすためのリンクを作成することが結構な頻度であると思います。ただこのリンク作り、HTMLで作ろうとすると地味に面倒なのです。ブロガーの皆さんでしたらこの苦労がわかるかと思います。
もちろん、HTMLエディターなどを使用していればリンク作成のための補助機能もありますが、どうせならもっと簡単にしたい!そんな願いを叶えてくれるのがこの「Create Link」という拡張機能です。
リンクしたいページに対して使うと、「ページ名」「URL」をHTMLの構文にしてクリップボードへコピーしてくれます。例えば、「<a href=”URL”>ページ名</a>」という形にしてURLとページ名を同時にコピーしてくれるようになります。
ブログなどをやっている方はぜひこの拡張機能をインストールしてみてください。作業効率が格段にアップしますよ。


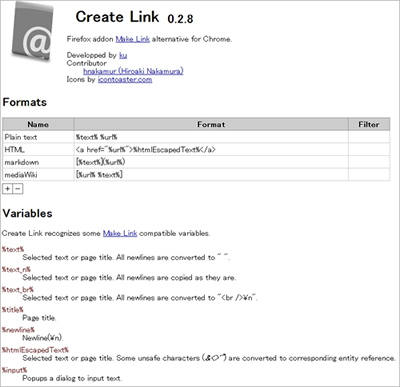
▲Create Linkの設定画面
インストール
Google Chromeの拡張機能なので、まずGoogle Chromeが必要です。まだ導入していない場合は下記のリンクよりダウンロードとインストールを行なってください。他のWebブラウザ(Internet Explorerなど)とは競合しないので大丈夫です。
Chrome ウェブブラウザ
https://www.google.com/intl/ja_ALL/chrome/
Create Linkのダウンロード
Chrome Web Storeからダウンロードができます。下記のリンクからCreate Linkのダウンロードとインストールをしてください。「CHROMEに追加」を押せばダウンロードとインストールが自動で実行されます。
Chrome Web Store – Create Link
https://chrome.google.com/webstore/detail/create-link/gcmghdmnkfdbncmnmlkkglmnnhagajbm
使い方
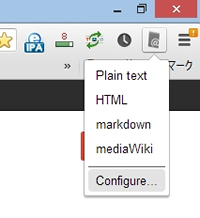
使い方は簡単です。リンクしたいページで右クリックメニューを開き、[Create Link]を選択してください。すると、下記の4つのメニューが表示されます。それぞれコピーの仕方が異なります。
- Plain text ・・・ URLとページ名のみをシンプルにコピーします。
- HTML ・・・ 標準で「<a href=”URL“>ページ名</a>」という形に成形してからコピーします。
- markdown ・・・ 軽量マークアップ言語「Markdown」用にリンクをコピーします。
- mediaWiki ・・・ MediaWiki用のリンクを作成しコピーします。

例として、Googleのサイトをコピーしてみます。標準状態では下記のとおりです。
- Plain text ・・・ Google http://www.google.co.jp/
- HTML ・・・ <a href=”http://www.google.co.jp/”>Google</a></li>
- markdown ・・・ [Google](http://www.google.co.jp/)
- mediaWiki ・・・ [http://www.google.co.jp/ Google]
この「HTML」がほんとうに便利です。いちいちaタグや終了タグを付けずとも一気に作成してくれます。
もし、自分のブログスタイルと異なるコピーのされ方をする場合は、自分で編集することもできます。
編集
ブラウザ右上に注目。専用のアイコンが作成されていますのでクリックし[Configure]を選択します。

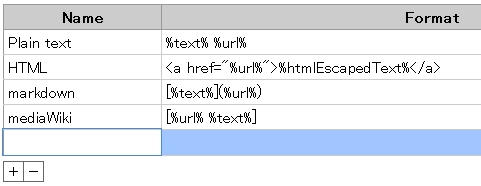
ここで各項目の「コピーの仕方」を変更、編集することができます。
例えば、私のブログではページ名の次に1度改行させてURLを表示し、URLにリンクを張っています。
<p class="link">○ページ名<br>
<a href="URL" target="_blank">URL</a></p>こんな感じです。これを一発で作るため、[HTML]のリンク作成を以下のように変更してみます。
<p class="link">○%htmlEscapedText%<br>%newline%
<a href="%url%">%url%</a></p>これで、このブログに合った形のリンクがすぐさまコピーできるようになりました。
「%newline%」でインデント(字下げ)もばっちりです。
このように、「Create Link」は自由にリンク作成時の形を変更できるため、どのようなサイトであろうとも柔軟に対応できます。また、Formatsの項目は標準で4つありますが、もっと増やすことも可能です。
フォーマットを増やす
フォーマットを増やすには、表の左下にある![]() というボタンを押してください。これで新しく[Name]と[Format]が作成され、新しいフォーマットを作れるようになります。因みに、Nameは日本語も可能です。
というボタンを押してください。これで新しく[Name]と[Format]が作成され、新しいフォーマットを作れるようになります。因みに、Nameは日本語も可能です。
因みに、フォーマットを減らす場合は目的のフォーマットをを選択後に![]() というボタンを押してください。
というボタンを押してください。

各関数の意味
Create Linkには専用の関数が使われているので、意味を理解して使いこなしてみましょう。
| %text% | 単純にページのタイトルをコピーします。テキスト内の改行は、半角スペースに置き換えられます。 |
|---|---|
| %text_n% | 単純にページのタイトルをコピーします。ただし、テキスト内の改行はそのまま改行(タグではない)として扱います。 |
| %text_br% | ページのタイトルをコピーします。改行があった場合は<br />タグにて改行します。 |
| %title% | ページタイトルをコピーします。 |
| %newline% | タグとしてでない、テキストとしての改行をはさみます。 |
| %htmlEscapedText% | ページタイトルをコピーします。テキスト内の特殊文字 ( & < > ‘ ” 等)は、HTMLエンティティに置き換えられます。 |
| %input% | ポップアップダイアログにテキストを入れるような感じですが、うまく動作せず詳細は不明。 |
まとめ
ブログなどを運営してる場合、やはり他のサイトへのリンクは日常的にやっています。
リンクこそがHTTPの真価であり、ネットがここまで成長することができた礎なのです。
さて、リンクを張る作業は地味面倒でした。いくらエディタの補助があるとはいえ一発でぱっとできるものは少ない。もっと簡単にリンクを作りたい!そんな願いをこの「Create Link」は叶えてくれます。リンクの作り方はサイトによって異なってきますが、これならばリンクの成形も自由にできるため、あらゆるWebサイトに対応出来ます。
フォーマットは複数作れるため、用途に応じた使い分けも簡単。これ1つで記事作成の手間がぐっと減ります。
ブロガーの皆様にぜひ使っていただきたいため、今回は拡張機能であるにもかかわらず1記事丸々使って解説しました。本当に便利なので、一度お試しになってみてください。









コメント
コメント欄を開く