一ヶ月前くらいからちょっとずつブログの軽量化・表示高速化を図ってきました。
どんなサイトでも、表示されるまでの時間が早ければストレスも少なくうれしいですよね。
このブログでも、皆様のストレス軽減のためちょっとだけ軽量化・高速化(たぶん)しました。
基礎的なことしかやってないので、元々速い回線を使っている方はあまり効果は無いと思いますが、全体のデータ転送料量を幾分か減らすことができました。管理者側としてもサーバー負荷が減るのは嬉しいです。
今回の記事は、このブログで実行した軽量化・高速化の方法をいくつか紹介していきます。
基礎的なことですので結構簡単にできます。ブログをやっている人はぜひお試しください。
JavascriptやCSSの最適化

▲アクセス解析結果
以上の画像はこのブログのアクセス解析結果です。これはトラフィック量の多いファイル上位30位を示してくれます。
(読み込まれる回数の多いファイルで総転送容量も多いということ)
見れば分かるとおり、CSSやJavascriptが上位を占めています。
つまり、これらのデータ量を減らすことができれば転送されるデータ量も大幅に減らすことができることを意味しています。
ってことで、これらを圧縮してみましょう。
圧縮方法
そこまで凝ったことはしないのでオンラインのツールを利用します。2~3個くらいしか圧縮しないので。
Javascript、CSSの圧縮をしてくれるWebサービスです。
○OnlineYUI Compressor
http://www.refresh-sf.com/yui/
Online YUI Compressor
https://jp.piliapp.com/minify/yui-compressor/
CSSの圧縮

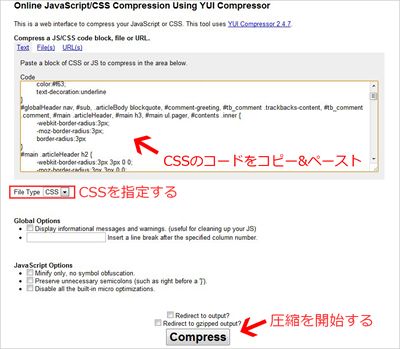
CSSの圧縮には「OnlineYUI Compressor」を使いました。
- 上のボックスにCSSコードをコピー&ペーストします。
- 「File Type」に「CSS」を指定します。
- 最後に「Compress」をクリックして圧縮を開始します。

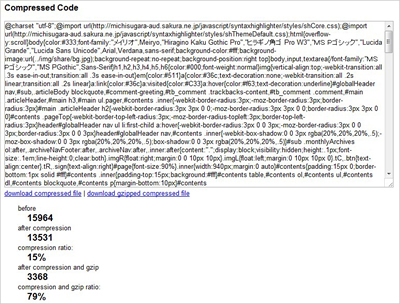
圧縮されると無駄なスペース、コメントなどがすべて無くなって人間が読むにはとても苦痛な形になります。
しかし、コンピューターが読むには全く問題ありません。このコードをコピーしてCSSとして保存すれば圧縮完了です。
同じ方法でJavascriptも圧縮できます。
圧縮率やどれだけ縮小されたのかは下に表示されているデータから分かります。今回は15%も圧縮できたようです。
Javascriptの圧縮

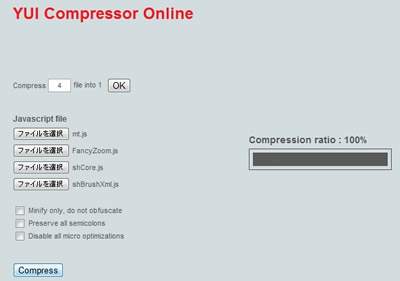
こちらはYUICompressor Onlineを使いました。
このサービスの特徴は「複数のJavascriptをひとつのJavascriptファイルにまとめることができる」ことです。
もちろん、まとめてもJavascriptはちゃんと動作します。
- 「Compress □ file into 1」の□の中へ結合したいJavascriptの数を入力します。(1個でもいいです)
- 「Javascript file」で圧縮・結合したいJavascriptファイルを指定します。
- 最後に「Compress」をクリックして圧縮を開始します。

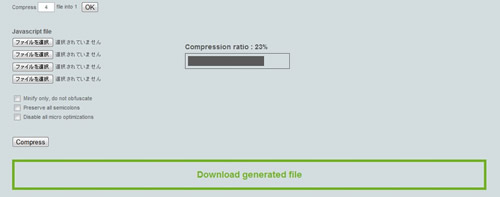
圧縮が完了すると、圧縮率とダウンロードリンクが張られます。
「Download generated file」をクリックしてまとめられたJavascriptファイルをダウンロードし、サーバーにアップロードしましょう。リンクなどの設定はちゃんと変更するように。
gzip圧縮
上記の方法でCSS、Javascriptを圧縮したらさらにgzip圧縮するとかなり効果があります。
これによりデータ転送量を減らすことができます。
大体50%前後圧縮可能です。
gzip形式とは、UNIX系OSを中心に利用されているファイル圧縮方式です。拡張子は「.gz」。
Webサーバーに置かれたgzipファイルをWebブラウザが受信すると、ブラウザ側で解凍することができます。
ちなみに、Winodwowのzip形式との互換性はありません。
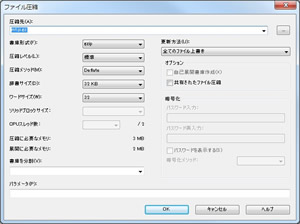
圧縮方法
「7-zip」というフリーのファイルアーカイバ(圧縮・展開/圧縮・解凍ソフト)を利用します。
○7-Zip
http://sevenzip.sourceforge.jp/
このソフトはgzip圧縮に対応しています。他にも高圧縮な7z圧縮形式のファイルにも対応しているのでおすすめ。
特に扱いの難しいソフトではないので普通にインストールすればOK。圧縮メニューがコンテキストメニューへ追加されるのでそこから圧縮できます。


注意点
できるだけ色んなブラウザでの互換性を保ちたいのでgzip圧縮されたファイルと普通の無圧縮ファイルも一緒にサーバーへ置きます。HTMLやPHPでのリンク設定は無圧縮の方で設定させます。また、圧縮したファイルの名前は「~.css.gz」「~.js.gz」とする。理由は後述。
<link rel="stylesheet" href="<$MTBlogURL$>css/style.css" media="screen, tv, projection" /><script type="text/javascript" src="<$MTBlogURL$>js/share.js" charset="utf-8"></script>
<script type="text/javascript" src="<$MTBlogURL$>js/mt.js"></script>※「<$MTBlogURL$>」はMovable Type専用のタグで「WebサイトのURLを出力する」という意味です。
MTを利用していない人は、ここに「http://~」から始まるサイトのURLを書いてください。
では、どのようにしてgzip圧縮されたファイルを読み込ませるかというと、以下の「.htaccess」というファイルを編集することで対応します。
.htaccess への追記
ここが結構やっかい。あのGoogleでさえ完璧な方法を見つけるのは難しかったようです。
なぜ難しいかというと、このgzip圧縮の解凍に対応していないブラウザがいくつかあり、そのようなブラウザでも表示を正しくするための方法が中々見つからなかったからです。特に safari がgzip圧縮に対応していないようで、このブラウザでもちゃんと読み込まれるような記述をしなくてはいけません。
http://velocityconf.com/velocity2010/public/schedule/detail/14334
解決法はここに書かれているようなのですが、高校英語20点(笑)の私には解読不可なのでこっち↓を試してみました。
ちなみに、私が利用しているレンタルサーバーは「さくらインターネット」です。
お知らせ:サイトを少し改造。軽く・・・なったかな? – ぼくんちのTV 別館
http://freesoft.tvbok.com/sonota/js_css_gzip.html
<IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteCond %{HTTP:Accept-Encoding} gzip RewriteCond %{REQUEST_FILENAME} ".(css|js)$" RewriteCond %{REQUEST_FILENAME} !".gz$" RewriteCond %{REQUEST_FILENAME}.gz -s RewriteRule .+ %{REQUEST_URI}.gz [L] </IfModule>※ぼくんちのTV 別館 より引用
一旦普通のjs、cssファイルを読み込みに行き、ブラウザが対応していて且つ圧縮ファイルが存在していたら圧縮ファイルを読み込む手法
※ぼくんちのTV 別館 より引用
以上のコードを「.htaccess」に追記・保存しアップロードします。レンタルサーバーだとルートディレクトリにこのファイルがある場合が多いです。なければテキストファイルから作ることもできます。
最初はHTMLやPHPなどに記述された通り無圧縮のJavascript、CSSを読み込みにいきます。このとき、「ブラウザが対応していて且つ圧縮ファイルが存在していたら圧縮ファイルを読み込む」動作をします。
.htaccessとは、ApacheなどのWebサーバーで使用できる、Webサーバーの動作をディレクトリ単位で制御するためのファイルです。「.htpasswd」と併用することで指定したディレクトリのアクセスに対してパスワードを要求させることもできます。
このファイルのファイル名はそのまま「.htaccess」のみで設定します。「~.htaccess」というような書き方はできません。「.htaccess」というひとつの名前ですので注意しましょう。
先ほど「無圧縮Javascript、CSSにリンクを設定する」としたのはこのためです。ブラウザがgzipに対応していなければ圧縮ファイルを読み込まずに普通のファイルを読み込めるようにするためです。
結果
本当に圧縮されたファイルが読み込まれているのか確認するために、Firefoxの要素検証機能を利用します。

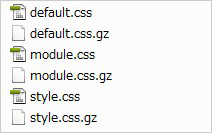
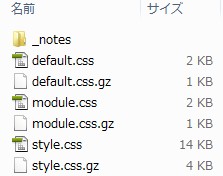
▲一番容量の大きい「style.css」をgzip圧縮すると、なんと10KBも削減されました。
つまり、ブラウザで style.css を読み込むとき、容量が「3.2KB」前後となっていれば成功です。
style.css の項目を見れば分かる通り、容量が「3.2KB」となっています。成功しているようです。
Javascriptなども同様に調査した結果、ちゃんと圧縮されたファイルのサイズで転送されてきていることを確認しました。
サイトのレイアウトなども以前と変わらず正しく表示されています。
問題のsafariでも、見た感じは正しくサイトが表示できているようです。
まとめ
体感ではあまり変化がありませんが、データ上はかなり転送容量を抑えられたはずです。
他にも軽量化の方法はたくさんあるのですが、このブログで現在実践しているのは以上です。
結構簡単にできる方なので興味のある方は試してみては如何でしょうか。
最後に
※一応最新のブラウザで表示テストはしていますが、JavascriptやCSSといったサイトの骨格を弄っているので表示が乱れる可能性があります。何か異常がありましたら連絡くださると嬉しいです。
















コメント
コメント欄を開く