自宅に居るだけで世界と繋がり、メールやチャット、ビデオ会議、音楽や動画の視聴など、あらゆる情報を送受信できる「インターネット」。世界にとって無くてはならない技術となりましたが、様々な技術が複合して成り立っているため、何かとトラブルに会いやすいものでもあります。
日常生活をしていてインターネットに触れないことの方が珍しい時代です。少しでもインターネットやネットワークに関する知識があれば、接続設定を容易にこなしたり、トラブルに会っても解決が早くなったりと、様々なことに応用できるようになりますので、この記事では「インターネット」に関わるいくつかの技術の概要を解説していきます。
世界中のコンピューターと相互接続する「インターネット」
改めて「インターネット」とは何か、と問われるとよく分からないという方も多いかと思います。
インターネット【Internet】とは、全世界のコンピューターを相互に接続した巨大なコンピューターネットワークのことです。ネットワーク【network】とは、各要素(今回はコンピューター)が相互に接続された網状構造体を指します。
つまり、世界中に存在するコンピューターがお互いを接続し、網状の構造を作っているものがインターネットと呼ばれるものです。
World Wide Web
World Wide Web【ワールド ワイド ウェブ:WWW】は、インターネット上で提供されるドキュメントシステムのことです。単に「Web:ウェブ」と呼ばれる場合もあります。
インターネットの根底を成すシステムのひとつです。URLを書くとき「https://www.~」と w が3つ続くものがありますが、この www が「World Wide Web」の略称です。今では省略されることも多くなりましたが、昔はこの www が付くことでインターネット上のウェブページであることが示されていました。
インターネット内にある世界中のコンピューター(ウェブサーバー)で保存されているドキュメント、いわゆるウェブページを相互接続させることができるシステムです。ページ内にある「リンク」をクリックすると別のページに飛んだり、新しいコンテンツを表示したりできるかと思いますが、まさにこの動作を可能にしているシステムこそが World Wide Web です。

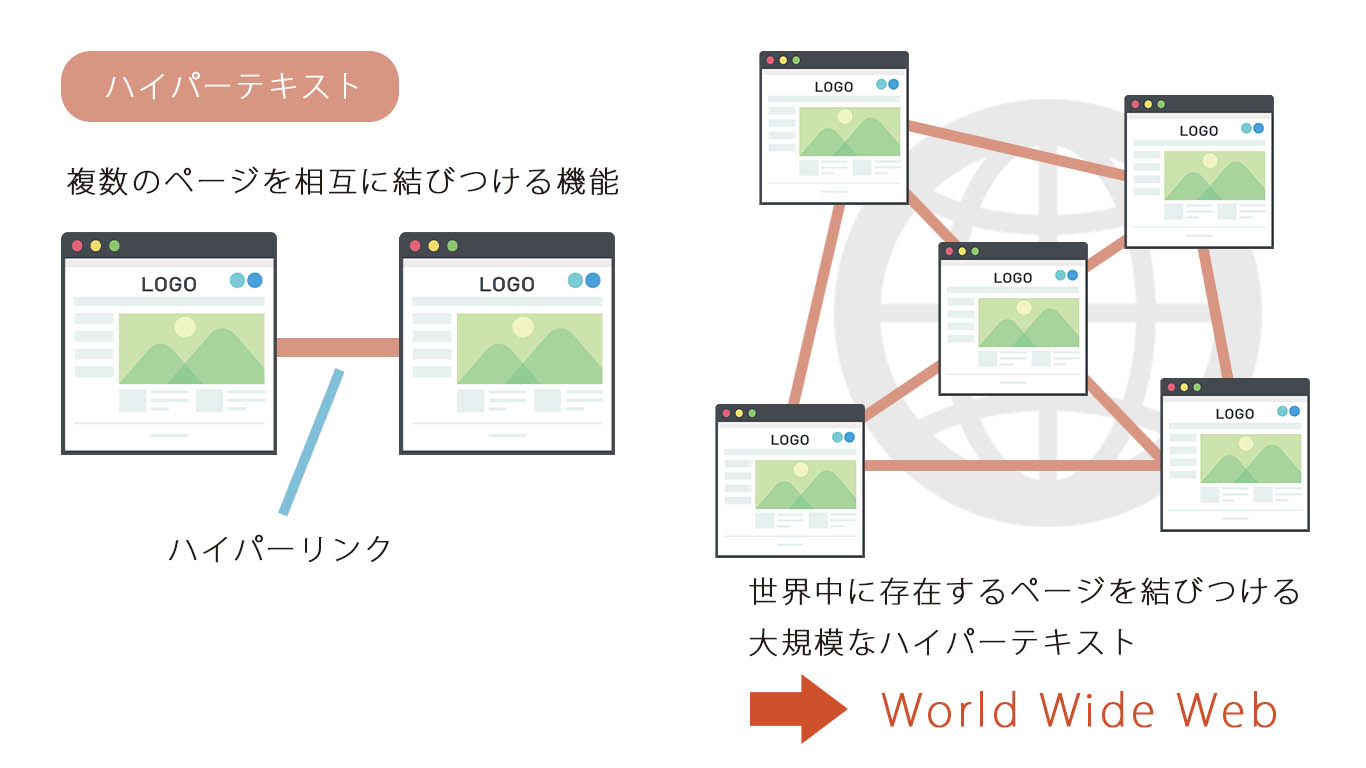
ウェブページには文章・画像・音声・動画といったコンテンツを組み込むことができます。そして、それらを相互に接続する機能を「ハイパーテキスト」と呼びます。接続しているときのリンク機能は「ハイパーリンク」と呼びます。「World Wide Web」は、インターネットを通じて世界的に展開される大規模なハイパーテキストと考えていただければ大丈夫です。
このハイパーテキストが蜘蛛の巣のような構造をとることから、「World Wide(世界的な)Web(クモの巣)」と名前が付けられました。
そして、World Wide Web に接続してこれらコンテンツを閲覧するソフトウェアこそが「ウェブブラウザー」です。
普段何気なく利用していて意識することすらも無いようなことですが、ちゃんとすべて繋がっているのですね。
インターネット上のコンテンツの場所を示す「URL」
「そのページのURL教えて」と聞かれることも多いかと思います。
正式名称は「Uniform Resource Locator:ユニフォーム リソース ロケータ」と言って、インターネット上に存在するリソース(資源)がどこにあるのかを特定するための記号のことです。
実は日本語名もあって「統一資源位置指定子(とういつしげんいちしていし)」と書きますが、こちらが使われることはほとんどないですね。豆知識的なものです。
ここで言うリソース(資源)とは、主にインターネット上のデータ(コンテンツ)やサービスを指します。例えば、ウェブページや電子メールがそれに当たり、これらのインターネット上の位置を特定する記号が URL です。
https://michisugara.jp/internet/
このURLはこのページのものです。最初に「https」がありますが、最後が s になっていますので「SSL/TLS暗号化」により転送されるデータは暗号化された状態で通信されることを示しています。
その下がドメイン名、そしてフォルダー名やウェブページ名が続くような構造になっています。Windowsの階層構造とよく似ています。
ウェブページ と ウェブブラウザー
ウェブページ
WWW上に存在する大半のウェブページは、HTMLというマークアップ言語(構造を表現するためのルールみたいなもの)で構成されています。もちろん、このページも「HTML」で成り立っています。他にウェブページを動的なものとするために JavaScript や動画などを用いて機能を追加することもできます。
このウェブページが集まってできたものを「ウェブサイト」といいます。
ウェブブラウザー
また新ためて解説しますが、ウェブブラウザーは、HTMLで記されたウェブページを読み込み、私たちが見やすいように表示を整えたり、プリンターなどへの出力をサポートするソフトウェアです。ウェブブラウザーを開発している企業はいくつかありますが、HTMLの内容を読み取って表示しているという部分は共通です。
ウェブぺージの本来の姿を見てみる
ウェブブラウザーを使うと、そのウェブページの本来の姿、つまりマークアップ言語のみのページを見ることができます。この設計の基礎となる情報のことを「ソースコード【source code】」といいます。
インストールされているウェブブラウザーを起動して、適当にウェブページを開きます。以下ではMicrosoft Edgeを例に取ります。

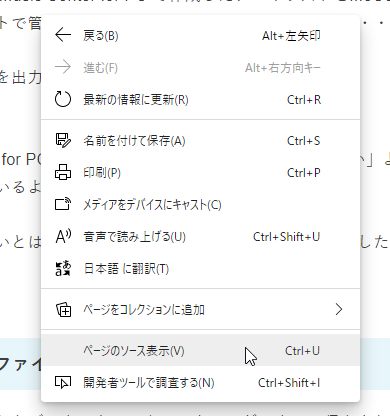
ページが表示されたら右クリックメニューを開いて「ページのソース表示」を選択します。

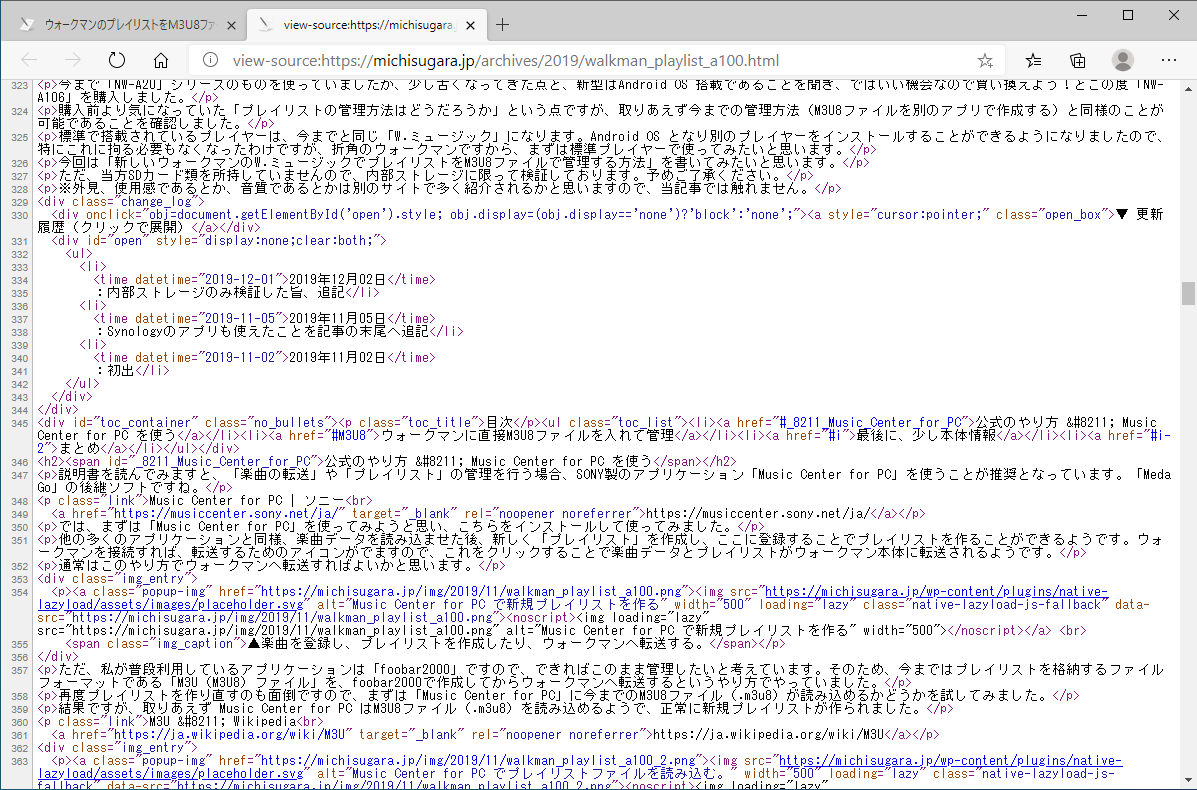
すると、そのページのソースコードを見ることができます。
ウェブブラウザーは、ここに記述されているコードを読み込み、レンダリングエンジンを介してそれぞれの解釈のもとブラウザーに表示します。それぞれの解釈といっても各要素の意味は正しく認識するので、大きな表示の違いはでません。下線や文字のフォント表示などに少し違いがでます。
特に覚える必要はありませんが、例えば「<p></p>」と囲んだ部分は文章の「一段落」として認識されます。「<img>」の部分は、ここで画像を挿入してくださいとブラウザーに指示を出しているところです。このように一つ一つ事細かに指定する必要があるのですが、代わりに全世界どのブラウザーで表示しても同じレイアウトで閲覧できるようになるメリットがあります。
ホームページ / サイト / ブログ
「ホームページ」「サイト」「ブログ」の3つの言葉、何となく同じような意味として用いられることが多いですが、この3つには明確な違いがあります。
ホームページ
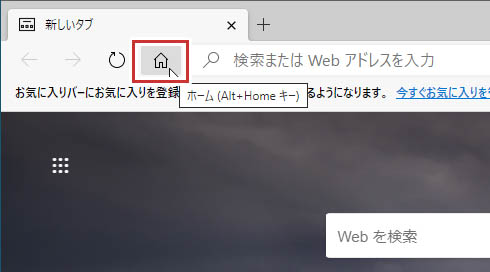
ホームページ【Home Page】とは、ウェブブラウザーを起動した時や、多くのウェブブラウザーに実装されているホームボタンを押した時に表示されるウェブページのことを指します。ウェブページの集合である「ウェブサイト」を指す言葉では本来無く、ウェブブラウザーで設定する項目のひとつです。
あるいは、そこから派生して「そのウェブサイトのトップページ」のことを指すこともありますが、こちらもウェブサイト全体を指す意味は持っていません。実はウェブサイト全体を作りたいときに「ホームページを作りたい!」というのは、本来の意味を考えると誤用となります。
とはいえ、「ホームページ」=「ウェブサイト」のことであると広く認知されているのが現状ですので、もうあまり気にしなくてもよいでしょう。正確には・・・くらいに覚えてください。

サイト
これはウェブサイト【Website】のことを指すことがほとんどで、先ほど解説した通りウェブページの集合のことを指します。正確には、「site」は「敷地」や「場所」といった意味があるので、ウェブサイトは「ウェブページが集まっている場所」という意味を持っています。文脈からウェブの話をしていることが分かっているときは、「サイト」と省略されることが多いです。
ウェブサイト同士はリンクなどを貼ることで相互に連結され(ハイパーテキスト)、より多くのウェブサイトを自在に行き来できるシステムになっています。
ブログ
ブログ【Blog】とは、ウェブページに書かれている内容(評論や日記など)を長期に渡って記録(ログ:Log)しているウェブサイトの一種です。ウェブサイトの運営形態のひとつと言い換えていいかもしれません。
「WebをLogする」という意味でWeblog(ウェブログ)という名前が付き、それが略されブログ【Blog】という呼ばれ方になりました。今のウェブサイトの大多数はブログということになりますね。
インターネット上の住所「IPアドレス」
名前だけは聞いたことがあるかと思います。ニュースなどでもIT系の犯罪があると見聞きすることがあります。
IPアドレス【Internet Protocol address】とは、インターネットなどのネットワークに接続されたコンピューターに対して、1台1台に割り振られた識別番号のことです。それぞれのコンピューターに識別記号を与えることで、データを送りたいコンピューターや機器を特定し正しく転送することができるようになります。
例えば、同じネットワーク内にある「端末A」というコンピューターにデータを送るとき、このコンピューターに対して「001番」という番号を割り当ててあげれば、「001番の所へ届けて」と指定することでデータを転送することができます。
まさにネットワーク上の住所と呼べる概念です。
通信プロトコル – 「TCP/IPプロトコル」
相互にコンピューターを接続するので、全世界で共通する「通信の約束事」を定める必要があります。それぞれが勝手に定めた約束では正しく接続と通信ができないからです。
この通信の約束事を「通信プロトコル」といいます。プロトコル【protocol】は「約束の集合」という意味です。よって通信プロトコルは「通信規約」や「通信手順」などと訳されます。
一般的なコンピューターは、通信プロトコルのひとつである「TCP/IPプロトコル」を採用してコンピューター同士を接続しています。「TCP/IP」とは、ネットワーク層プロトコルの「IP」とトランスポート層プロトコルの「TCP」が主に関係しているという意味ですが、ここはあまり気にしなくても大丈夫です。
とにかく、全世界のコンピューターが通信対象になるのですから、世界共通の約束事に則って通信しなくてはいけないという点を覚えておいてください。
IPのバージョン
IPアドレスの表記方法は、ネットワーク層プロトコルにある「IP」のバージョンで異なります。
IPv4
現在多く使われているIPのバージョンは「IPv4」【Internet Protocol version 4:インターネット プロトコル バージョン 4】です。
IPv4のアドレスは 32bit=4byte で管理されています。1byteで表すことができる情報は「000000000」~「11111111」(2進数)で、これを10進数に変換すると「0」~「255」の256通りまで表現できます。
IPv4のアドレスは、この1byteの数字を10進数にした数字4つ使用して「.(ピリオド)」で区切って表現しています。この区切られた区画のことを「セグメント」といいます。左から第1セグメント、第2セグメント・・・となっています。
例)192.168.1.100
(2進数では、11000000.01010100.00000001.01100100)
IPv4が扱えるアドレスの総数は2の32乗個、つまり約43億個となります。一見すごく多い数のように見えますが、実はこの個数を上回るコンピューターが世界に存在するようになってしまい、割り振れるアドレスが枯渇状態になってしまいました。「IPアドレス枯渇問題」です。つまり、世界中のコンピューターにアドレスを与えきってしまったのです。
これを解決するため、次世代のIPであれる「IPv6」への移行が急務となっています。
IPv6
IPv4に変わるIPのバージョンとして注目されているのが「IPv6」【Internet Protocol version 6:インターネット プロトコル バージョン 6】です。128bit=16byte で管理されているので2の128乗個のアドレスが利用可能となっています。
「2の128乗=43億×43億×43億×43億」という膨大なアドレスを扱えるようになります。この数であれば、その辺の石ころにもアドレスを与えられるようになるとのことですので、アドレス枯渇問題は解決されます。
IPv4と比べ情報量が多くなっているのでIPv4と同じ表記方法では無駄が多くなります。よって、IPv6では16進数(0~9 と a~f の16文字で数える)で表記された数値を16bit単位、コロン(:)で区切って表記します。
例)2001:0db8:bd05:01d2:288a:1fc0:0001:10ee
これでもまだ長いので「先頭の0は省略できる」とか「0が連続する場合は :: と省略できる」とか別の表記ルールが適用されることもありますが、基本は4つの記号の塊が8個ある表記になります。
IPアドレスの種類
グローバルIPアドレス
グローバルIPアドレスとは、インターネットへ接続するときに利用されるIPアドレスのことです。このIPアドレスは世界で利用されるものになりますので、世界唯一のアドレスを使う必要があります。
世界で唯一にするため、「Internet Corporation for Assigned Names and Numbers:略称ICANN」という民間非営利法人がインターネットのIPアドレスやドメイン名などの各種資源を全世界的に調整・管理しています。
日本ではこの下部組織である「社団法人日本ネットワークインフォメーションセンター」【Japan Network Information Center:略称JPNIC】が日本のIPアドレスなどを調整・管理しています。
日本はこの JPNIC から「インターネット サービス プロバイダ」【Internet Services Provider:略称ISP】に一括してIPアドレスを割り当て、今度はこのISPからパソコンや通信機器などにIPアドレスがひとつだけ割り当てられるという仕組みになっています。
通常、インターネットに接続するとこのグローバルIPアドレスがISPから自動で割り当てられます。
ISP というとよく分からないかと思いますが、具体的な企業名を書くと思い当たるところもあるのではないでしょうか。
- @nifty
- OCN
- BIGLOBE
- So-net
- GMOとくとくBB
- その他色々・・・
これらの企業がISPで、インターネット回線契約をすると一緒に契約するかと思います。
最近は光コラボレーションというものを利用すると、あらかじめ回線とプロバイダがセットになった契約になりますので意識することは少なくなりつつありますが、「インターネットに接続するための ”回線そのもの” の契約(NTT東西など)」と「インターネットに接続するための ”機能を提供する” ISPとの契約」それぞれが必要になります。
プライベートIPアドレス
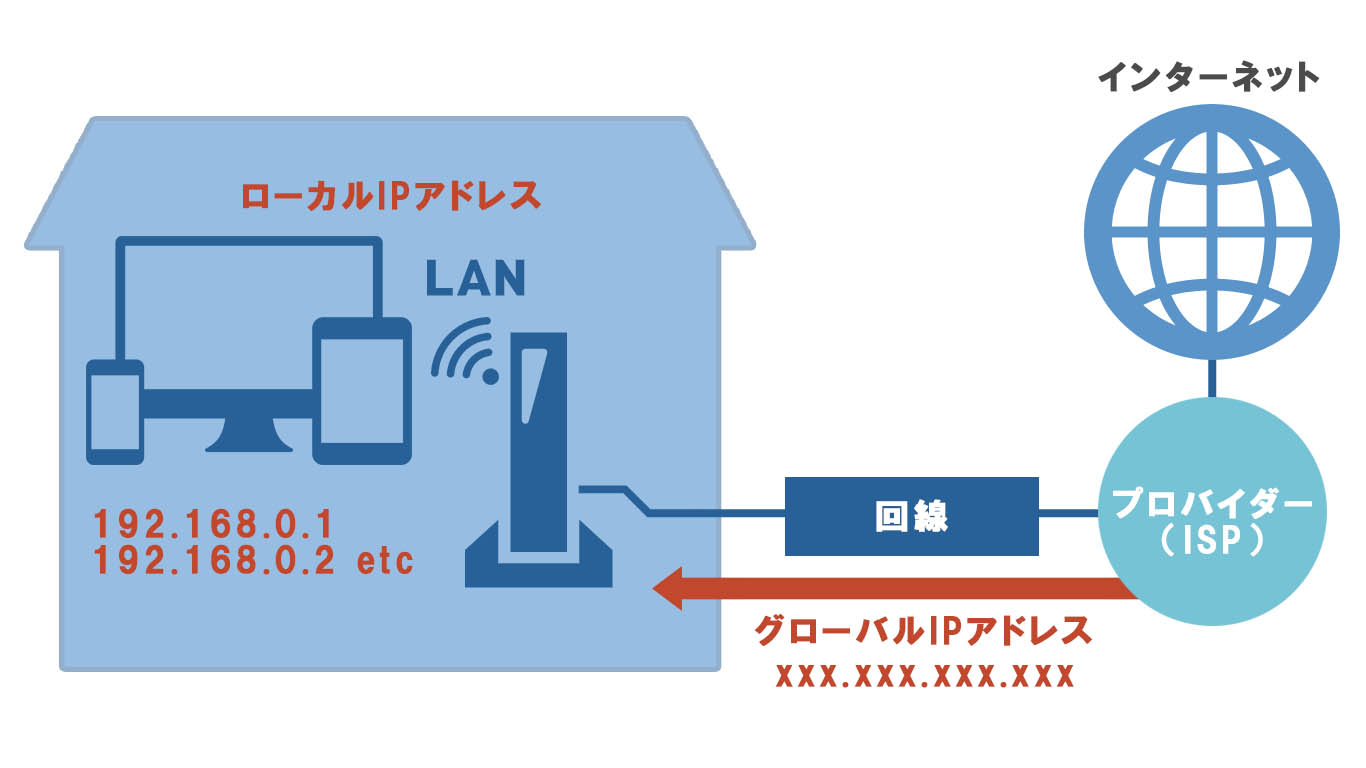
プライベート(ローカル)IPアドレスとは、名前の通りプライベートな環境で構築されるネットワーク内でのみ使用されるIPアドレスです。家庭内や会社内のみで利用されるものが一般的です。
グローバルIPアドレスは、家の中にある「ルーター」などに一個割り振り、そのルーターに繋がっている様々な端末に対してルーターが「プライベートIPアドレス」を割り振っている、という構造です。こうすることでアドレスを節約しています。
プライベートIPアドレスは、グローバルIPアドレスと違い世界で唯一のアドレスである必要はなく、ある範囲内であれば誰でも自由に使用できます。同一ネットワーク内で”なければ”、アドレスは被ってもOKです。以下のアドレス空間が予約され、この範囲内であれば誰でも自由に使用することができます。
- クラスA 10.0.0.0 ~ 10.255.255.255(比較的大規模なネットワークに使用します)
- クラスB 172.16.0.0 ~ 172.31.255.255(中規模なネットワークに使用します)
- クラスC 192.168.0.0 ~ 192.168.255.255(小規模なネットワークに使用します)
一般家庭程度のネットワークであれば「クラスC」のものが利用されており、家電量販店で販売されている「無線LANルーター」なども、このクラスCの範囲内でIPアドレスを割り振っていることがほとんどです。

割り振られているIPアドレスを確認する
今パソコンに割り振られているIPアドレスを確認する方法があります。
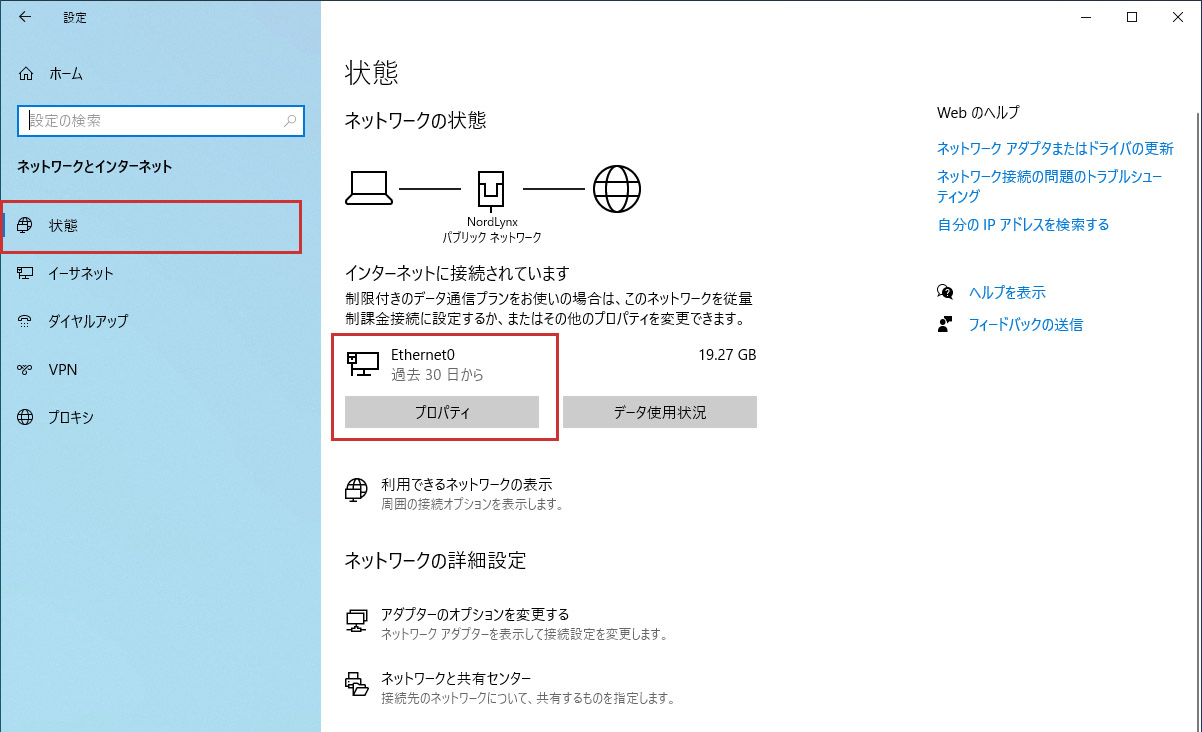
スタートメニューから「設定」→「ネットワークとインターネット」を開きます。左のメニューは「状態」にしたまま、右の「プロパティ」ボタンをクリックしてください。「Ethernet0」という名前は環境により様々なのでこちらはあまり気にしなくて大丈夫です。


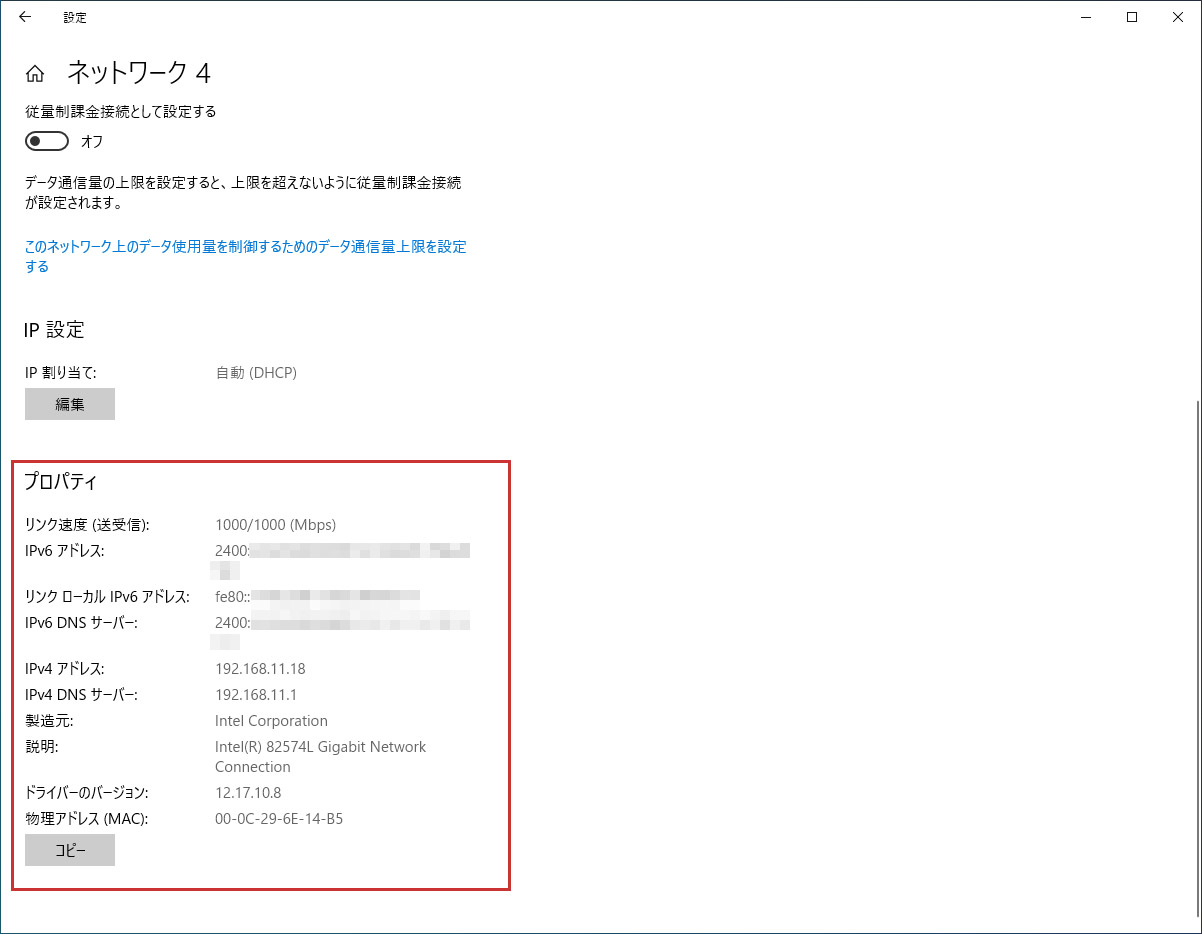
ここで今パソコンに割り当てられているIPアドレスが確認できます。下の方に「プロパティ」があり、「IPv4 アドレス」「IPv6 アドレス」がそれぞれ確認できます。DNSサーバーの方はアドレスを割り振っているルーターなどの機器を示していますので、こちらはまた別です。
もし、自宅などのWi-Fiに接続しているようでしたら、IPv4アドレスは「192.168~」から始まる、先ほどのクラスCのアドレスが表示されているかと思います。接続しているルーターのネットワーク内にあり、ローカルIPアドレスが付与されている証拠です。
このIPアドレスをどのようにネットワーク内の各端末に割り振るのかは、実はルーターを操作することで調整可能です。もし今後、自宅内のネットワークや社内ネットワークを自在に構築したいと考えている方は、IPアドレスの確認方法はぜひ覚えておきましょう。
グローバルIPアドレスの確認方法
ISPからルーターやゲートウェイに割り振られているグローバルIPアドレスを確認するためには、ルーターにアクセスして確認することも可能ですが、外部サービスを利用するのが簡単です。こちらから確認サイトへアクセスすることで、向こう側はこちらがどこからアクセスしているのかわかりますので、それを逆手にとってグローバルIPアドレスを確認します。
以下のサイトでこちらのグローバルIPアドレスが確認できます。
https://www.cman.jp/network/support/go_access.cgi
グローバルIPアドレスは、例えば外出先から自宅へアクセスしたい時などに調査することがあります。
IPアドレスと個人情報
詐欺サイトの一例として、まだ利用もしていないのに「IPアドレスを取得しました。料金を支払ってください」という表示がでてユーザーを脅し、料金を支払わせる金銭被害を聞きます。
ですが、本当にIPアドレスで個人情報を特定できるのでしょうか。疑問に思いますよね。
IPアドレスは確かにネットワーク上の住所であると解説しました。なので、ネットワーク上ではこのIPアドレスを知ることでコンピューターの場所は分かります。
しかし安心してください。それがグローバルIPアドレスであったとしても特定されるのはネットワーク上のコンピューターの位置であって個人は特定されません。IPアドレスで個人が特定できる場合というのは、このIPアドレスを割り振ったISPが、警察などの機関によって接続情報などの開示を求められた場合のみであって、一個人や普通の企業が開示を求めることはできません。
なので、「IPアドレスで個人を特定した」というのは真っ赤な嘘で気にする必要はありません。変なサイトで料金の支払いを求められたとしても利用していないのであれば無視して構いません。
もし、不安になっても支払いを求めたサイト経営者に連絡するのは避けてください。身に覚えのない請求をされた場合は最寄の警察署に連絡、相談しましょう。
不正な通信を防ぐ – ファイアウォール
インターネットに接続しているのであれば嫌でも気にかけなければならないのは、「外部からの不正アクセス」や「内部からの情報の漏洩」です。
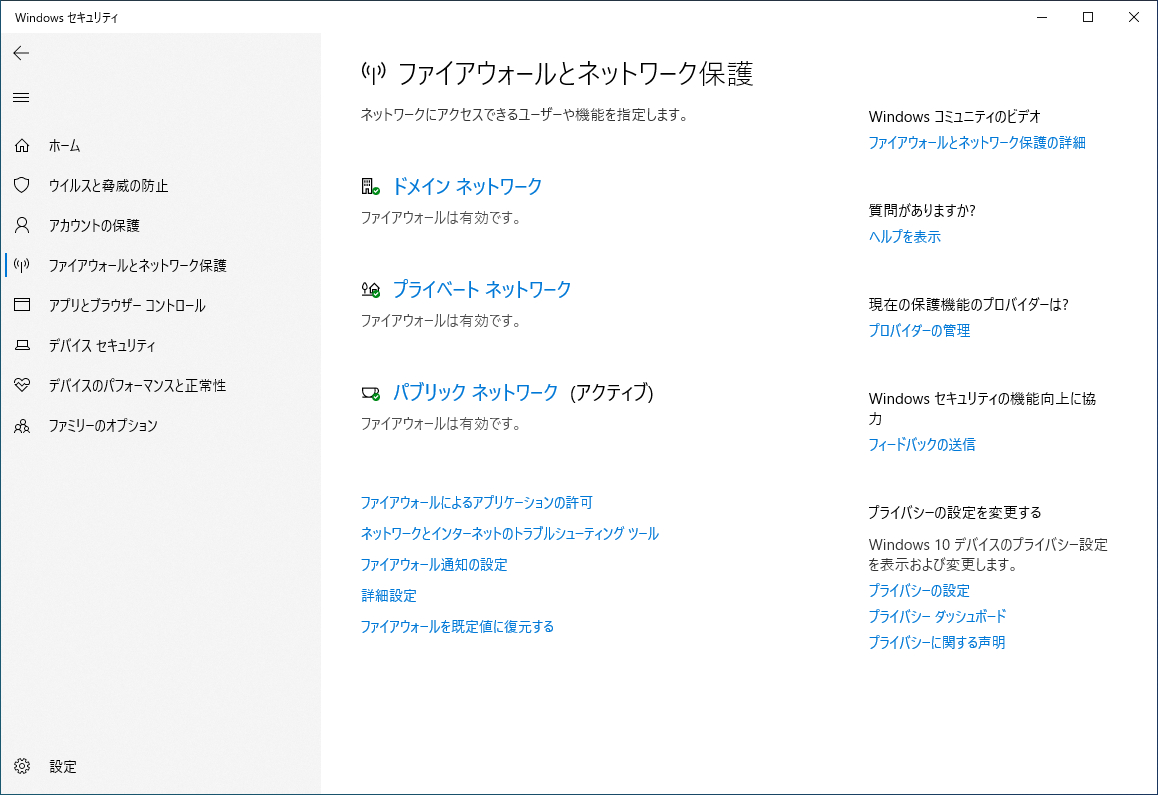
これらを防ぐためのシステムを総称して「ファイアウォール【Firewall】」といいます。Windows 10では「Windows セキュリティ」に統合されて管理されており、セキュリティ対策ソフトがインストールされていない場合でも標準である程度不正アクセスなどを防いでくれます。

有料のセキュリティ対策ソフトは独自のファイアウォールが搭載されていることが多く、こちらを導入している場合、Windows標準のファイアウォールは無効化されインストールした方のソフトウェアで管理されます。
ただし、無料を謳っているセキュリティ対策ソフトはこのファイアーウォール機能が入っていない場合が多いので注意してください。
セキュリティ的には常に有効になっていることが望ましい機能です。まれに正常な通信を妨害してしまう不具合を出すこともありますが、その場合でも無効化する時間は短く、解決したら機能を再度有効にしてください。
まとめ
インターネットとその関連知識について今回はかなり多くの専門用語を解説しました。すぐにこれらの知識が役に立つことはないかもしれませんが、覚えておけば必ず役に立つときがきます。ソフトウェアをより多く利用できたり、トラブルの解決、詐欺の回避など多くのことに役に立つはずです。
中々大変な記事になったと自分でも思うので、少しずつこれらの言葉に慣れていただければ幸いです。








コメント
コメント欄を開く